Grouping steps into stages
Group steps in pipelines for better visualization
With Codefresh you can create really complex pipelines with any number of steps.
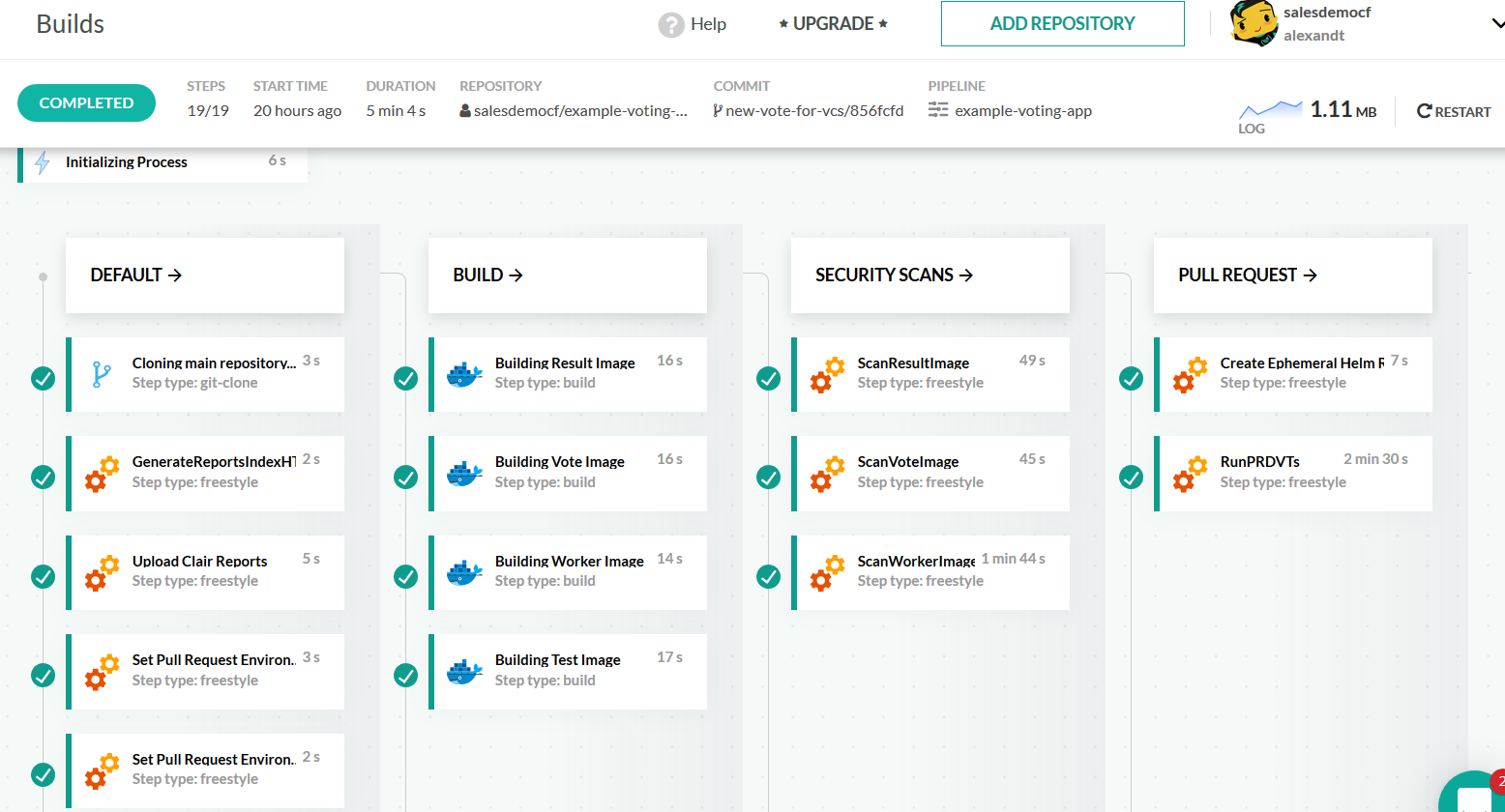
To better visualize the pipeline, you can group several steps into a single stage. The stage with the group of steps is displayed as a separate column in the pipeline view.
In this example, the pipeline has four stages.
Assigning steps to a stage
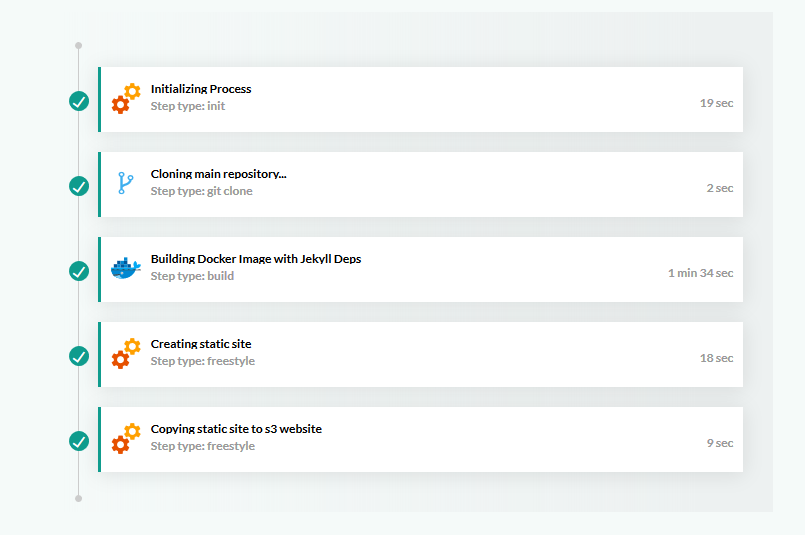
Stages are completely optional, and for really small pipelines they are not needed at all. By default, all pipeline steps are shown one after the other.
This view works ok for small pipelines, but for a big number of steps it is better to group them into pipeline stages like shown below:
The number of stages (i.e columns) and their titles is completely configurable.
To enable this view, you need to make two modifications at the codefresh.yml file:
Here is the skeleton:
codefresh.yml
version: '1.0'
stages:
- [stage-name-1]
- [stage-name-2]
steps:
step-name:
[step-contents]
stage: [name-of-stage]
another-step:
[step-contents]
stage: [name-of-stage]
the-very-last-step:
[step-contents]
stage: [name-of-stage]As you can see the modifications needed are:
- To list all the stage names at the root of the pipeline file
- To use the
stageproperty on each step to assign it to a stage
NOTE
This updated pipeline view affects only the visualization of the pipeline. It does not affect the order of step execution. Steps are still executed in the same order as listed in thecodefresh.ymlfile.
If you wish to use parallel execution and advanced workflows see the parallel steps page.
Example pipeline with several stages
Here is a more concrete example that you can use as a starting point:
codefresh.yml
version: '1.0'
stages:
- prepare
- test
- build
- scan
- integration
- deploy
steps:
step1:
stage: 'prepare'
image: node
commands:
- 'echo "Hello Step 1!"'
step2:
image: node
stage: 'prepare'
commands:
- 'echo "Hello Step 2!"'
step3:
image: node
stage: 'test'
commands:
- 'echo "Hello Step 3!"'
step4:
image: node
stage: 'build'
commands:
- 'echo "Hello Step 4!"'
step5:
image: node
stage: 'scan'
commands:
- 'echo "Hello Step 5!"'
step6:
image: node
stage: 'scan'
commands:
- 'echo "Hello Step 6!"'
step7:
image: node
stage: 'integration'
commands:
- 'echo "Hello Step 7!"'
step8:
image: node
stage: 'deploy'
commands:
- 'echo "Hello Step 8!"'
step9:
image: node
stage: 'deploy'
commands:
- 'echo "Hello Step 9!"'
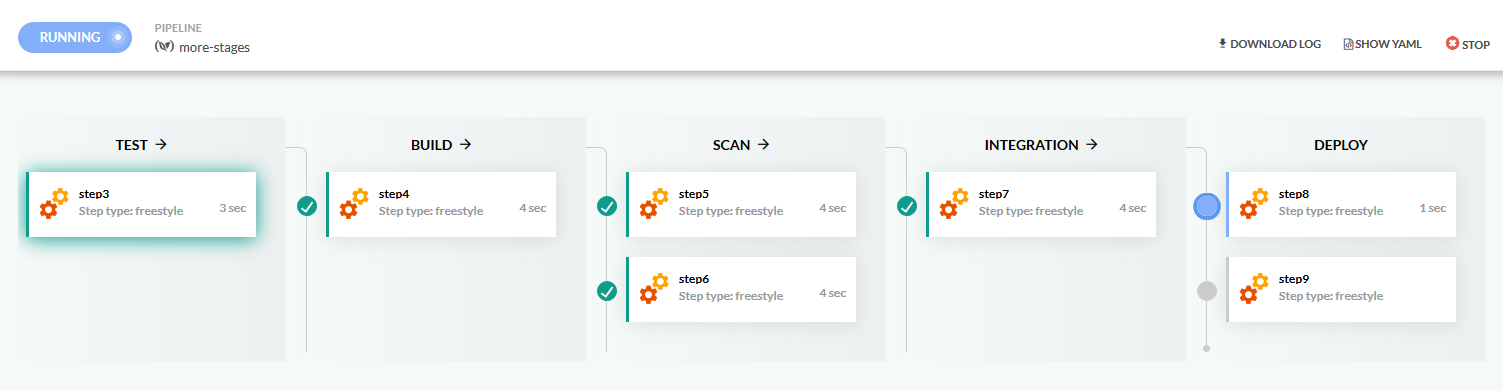
If you run the pipeline you will see this view
Remember that the assignment of a step to a stage is happening only for graphical grouping purposes. It does
not affect the way your steps run. All steps will still run in the same order mentioned in the codefresh.yml file.
Also notice if you enable this view a stage called default will show all build steps that are not explicitly assigned to a stage.
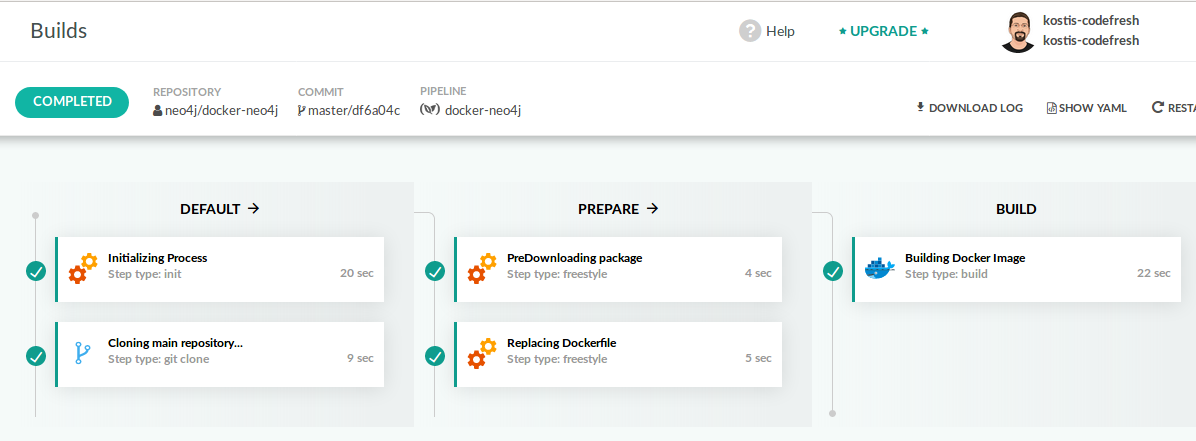
Using spaces in stage names
If you wish to have spaces in stage names you need to quote them like this:
codefresh.yml
version: '1.0'
stages:
- 'my build phase'
- 'my test phase'
steps:
MyAppDockerImage:
title: Building Docker Image
stage: 'my build phase'
type: build
image_name: my-app
dockerfile: Dockerfile
MyUnitTests:
title: Unit testing
stage: 'my test phase'
image: ${{MyAppDockerImage}}
commands:
- npm run test