Let’s Chat example
Create Docker images for Node/Express.js applications
Let’s Chat is self-hosted chat app for small to big teams.
The example Node.JS project
You can see the example project at https://github.com/codefreshdemo/demochat. The repository contains the source code of the project along with two Dockerfiles (one for unit tests) and various docker-compose configurations
The project requires a Mongo Database to work and by default it uses port 5000 for its web interface.
Create a CI pipeline for Node.js
Creating a CI/CD pipeline for NodeJS is very easy, because Codefresh has built-in steps for creating Docker images and running commands with containers.
Here is the full pipeline that creates the Docker image after checking out the code.
codefresh.yml
version: "1.0"
stages:
- "clone"
- "unit"
- "build"
- "integration"
steps:
clone:
title: "Cloning repository"
type: "git-clone"
repo: "codefreshdemo/demochat"
revision: "master"
stage: "clone"
build_dev_image:
title: "Building Dev image"
type: "build"
image_name: "codefreshdemo/demochat"
working_directory: "${{clone}}"
tag: "dev"
dockerfile: "Dockerfile.dev"
stage: "unit"
test:
title: "Running test"
type: "freestyle"
image: ${{build_dev_image}}
working_directory: /root/demochat
commands:
- 'npm run test'
stage: "unit"
build_image:
title: "Building App image"
type: "build"
image_name: "codefreshdemo/demochat"
working_directory: "${{clone}}"
tag: "dev"
dockerfile: "Dockerfile"
stage: "build"
integration_step:
type: composition
stage: 'integration'
composition:
version: '2'
services:
app:
image: ${{build_image}}
links:
- mongo
ports:
- 5000
mongo:
image: mongo
composition-candidates:
main:
image: nhoag/curl
command: bash -c "sleep 30 && curl http://app:5000/" | echo 'works' Note that you should change
codefreshdemoin the clone step with your own Github account if you fork the repository. Also in both build steps you should changecodefreshdemo/demochatwith your own image name that is compliant to your Dockerhub account or other connected registry.
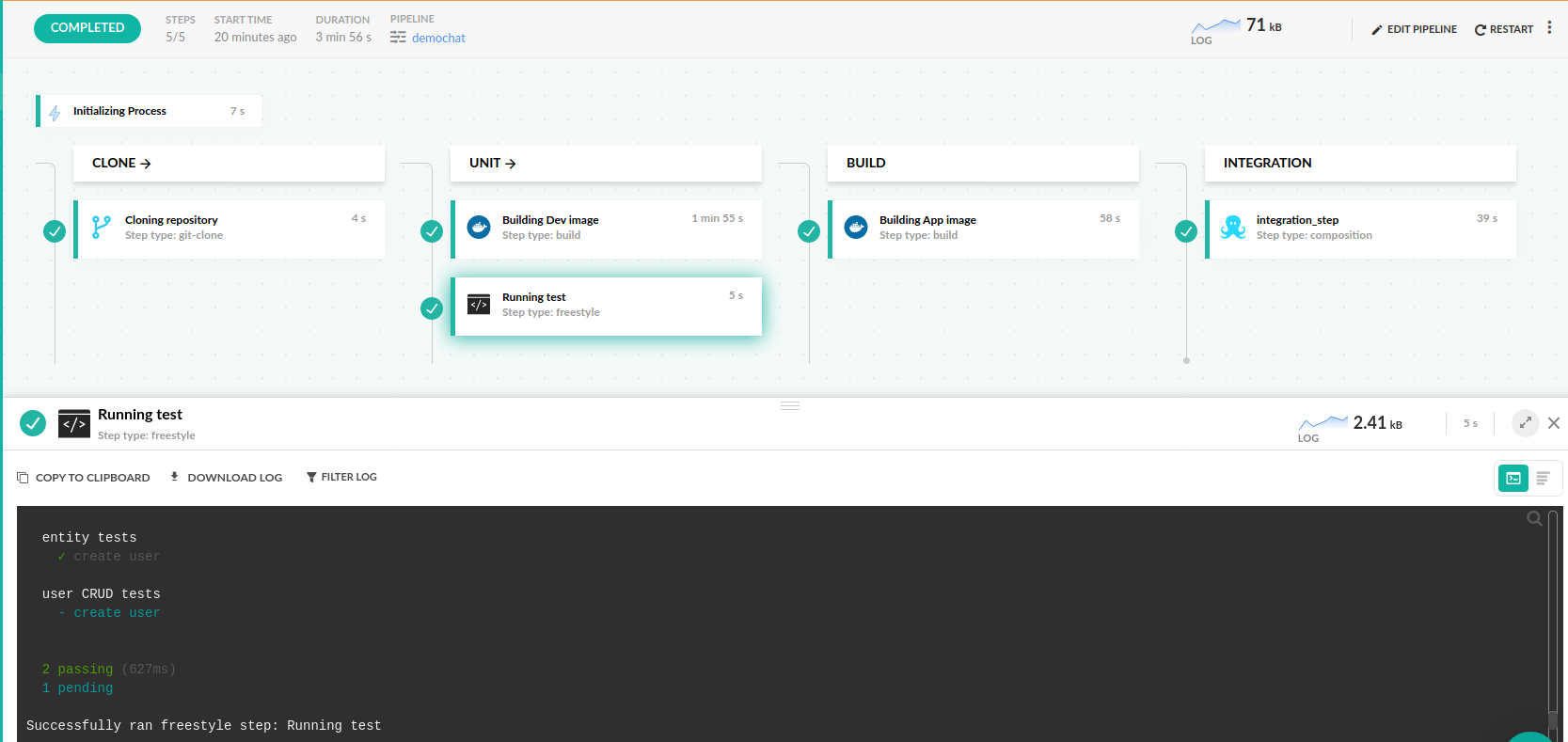
This pipeline has 4 stages and performs the following:
- Clones the source code using the git-clone step
- Builds a Docker image for unit tests with the build step
- Runs unit tests in the Docker image that was just created with a freestyle step
- Building a Docker image for the final application
- Runs integration tests using a composition step
If you run the pipeline multiple times, you will also see the Codefresh caching mechanisms in action for faster build times.
Related articles
Voting app example
Codefresh YAML for pipeline definitions
Steps in pipelines
Creating pipelines
How Codefresh pipelines work