Required Data: UI Slowness and other UI Issues
Overview
When navigating through the Codefresh UI. I am experiencing slowness or I am seeing something occur in a component that is not normal.
Details
In order to troubleshooting UI-related issues, Codefresh support requires at minimum the following information:
- Codefresh username of affected user
- Link to UI page being accessed
- Action being performed
- Timestamp of incident
It’s also helpful to provide the Codefresh support team with a HAR file. This file is a log of network requests that occurred during a recorded period.
Important
Before capturing a HAR file, it’s important to note a few items.
- A HAR file may contain sensitive data. (personal data, emails, hostnames, IP Addresses, passwords, etc.) It’s highly recommended that you review the HAR file for sensitive information before uploading it to Codefresh Support.
- For the best results, it’s recommended that you begin the capture of the HAR file before you attempt to reproduce the issue and continue to capture it throughout the problem.
- (Optional) It’s also a good idea to record your screen while you are facing the issue to help give a better understanding of what you are seeing concerning the HAR file.
Capturing a HAR file
Here are instructions on how to capture a HAR file for various browsers:
Chromium-based
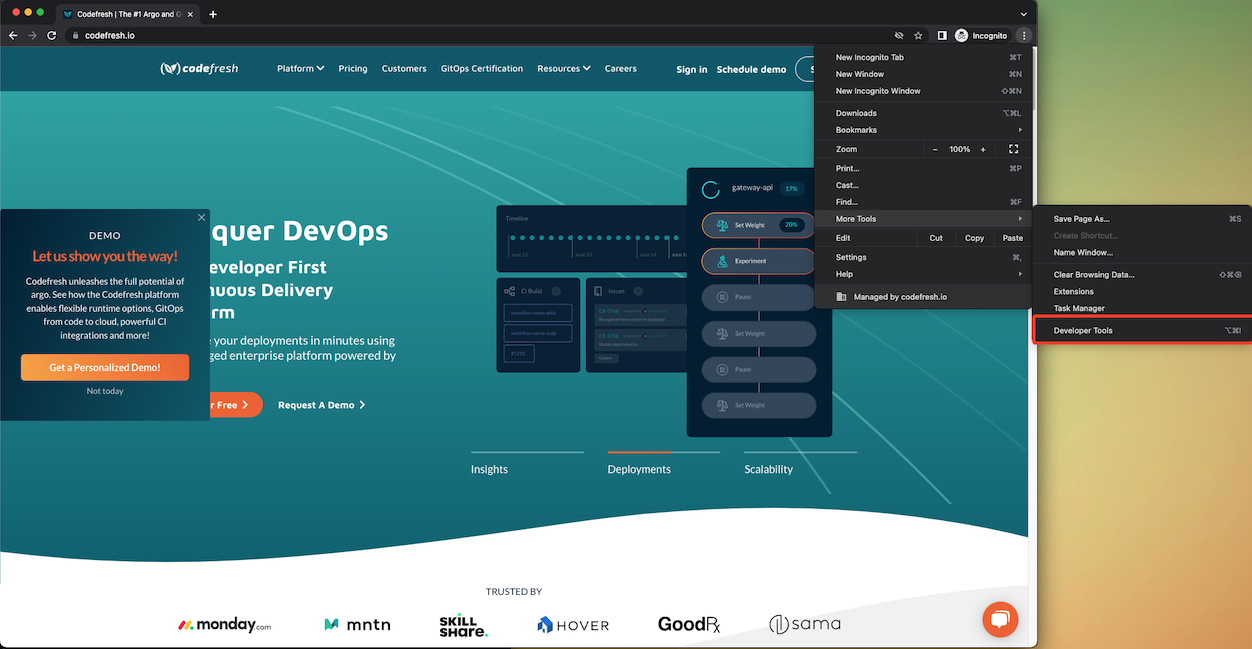
- Open Chrome, in the top right, select the vertical “Meatball” menu -> More tools -> Developer tools
-
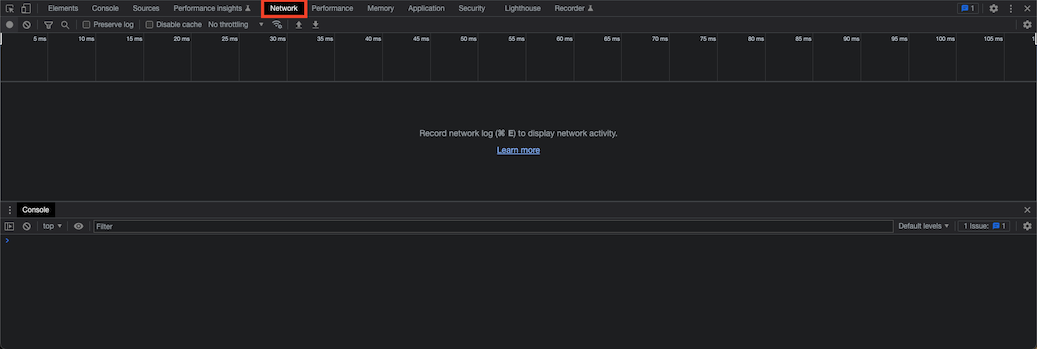
Click the Network tab

-
New image
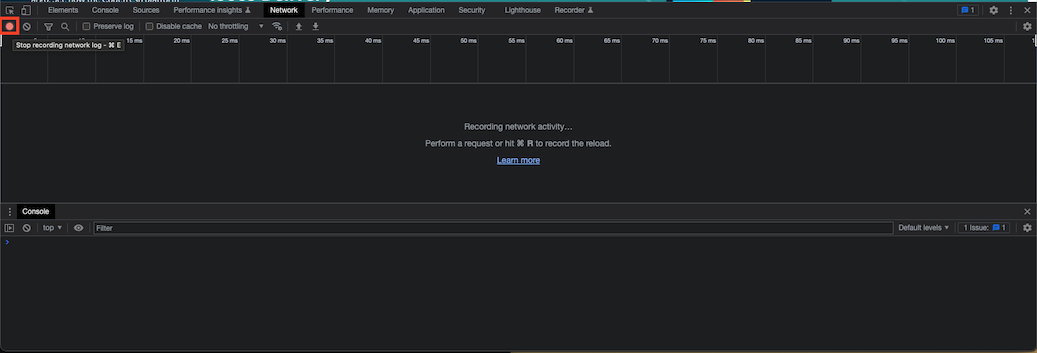
- If the “ Record “ button is not red, go ahead and click this button.

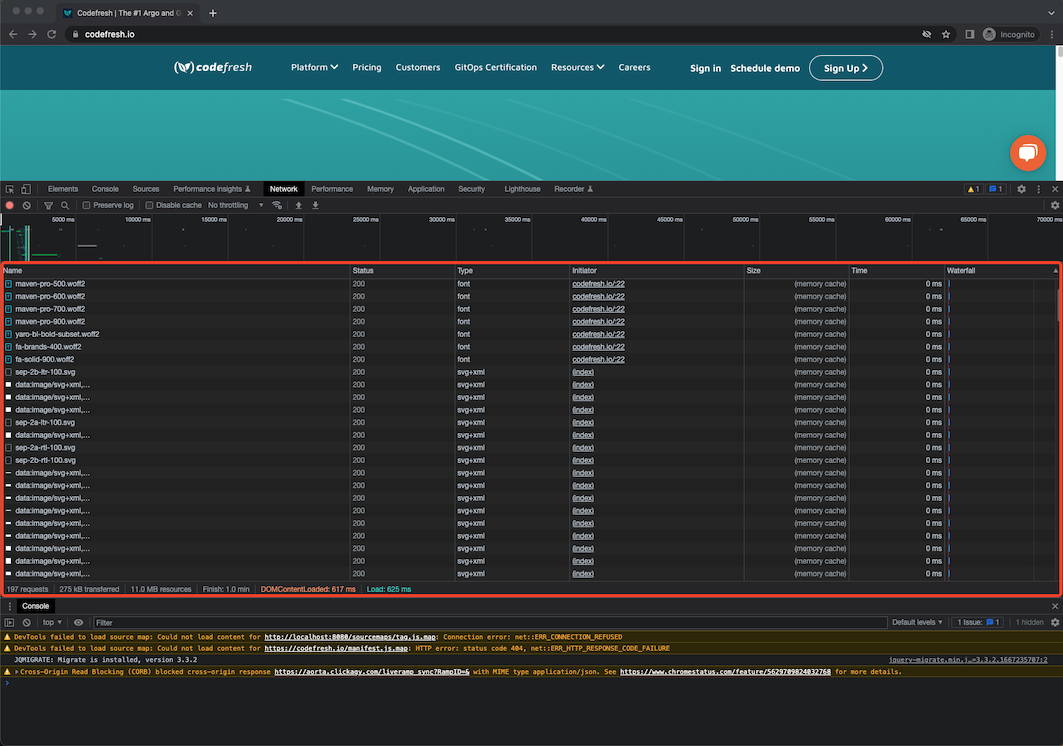
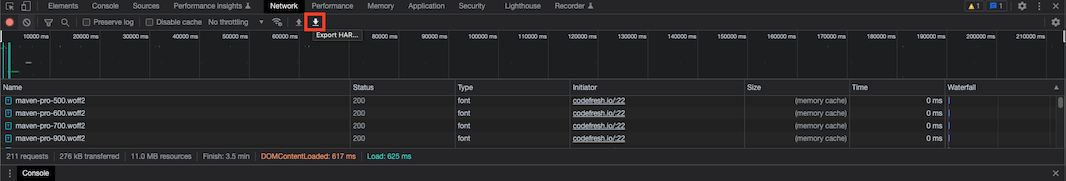
- You are now ready to begin capture. Please navigate to the URL where you are facing the issue and attempt to reproduce the issue. You should now see network requests being populated in your developer tools. Here is an example:

- Once you have reproduced the issue, you can stop the capture by pressing the “Record” button again.
- Click the “Export HAR…” button, then download the HAR file.

- Tip: A suggested naming scheme is to use: < ZD-Case-ID>< YYYY-MM-DD>< HH-mm-ss>
- Upload the HAR file to your support case.
- Make sure to read the important notes mentioned above.
Safari
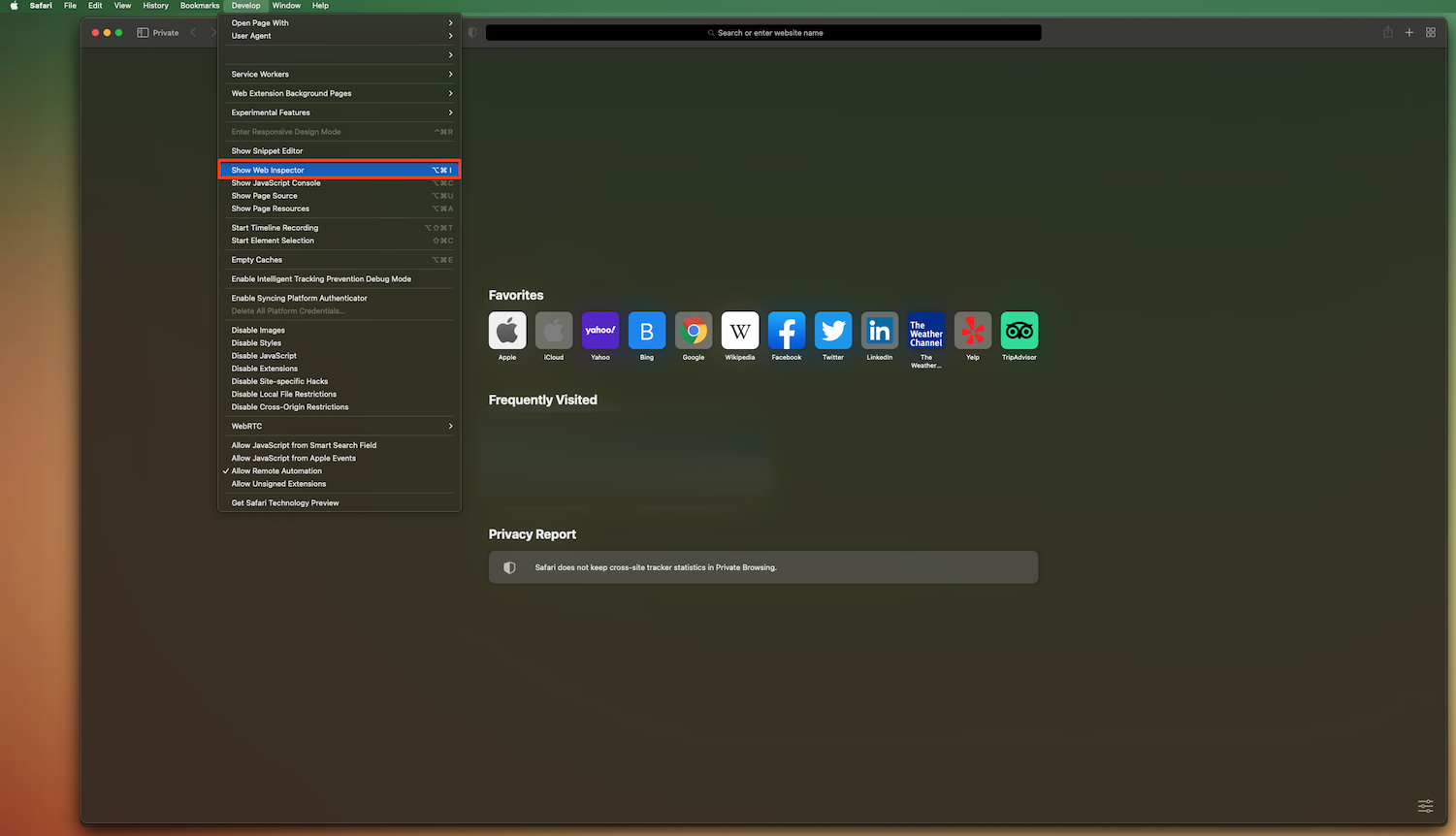
- Open Safari, in the Menu Bar, go to Develop -> Show Web Inspector.

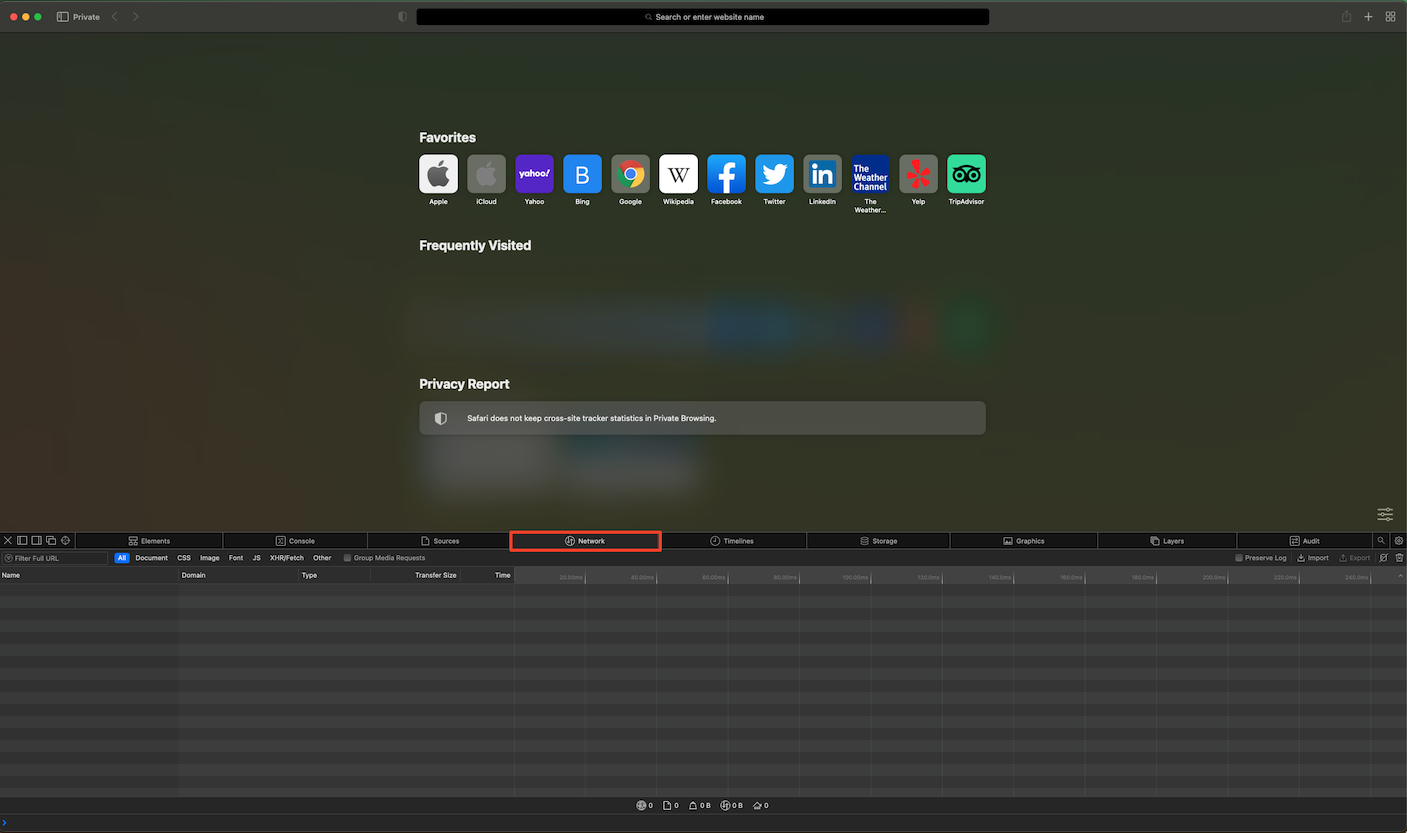
- Navigate to the Network tab.

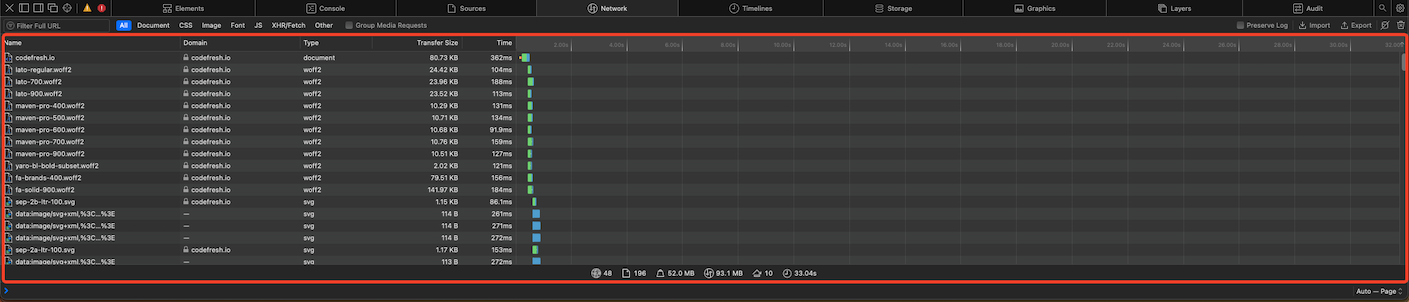
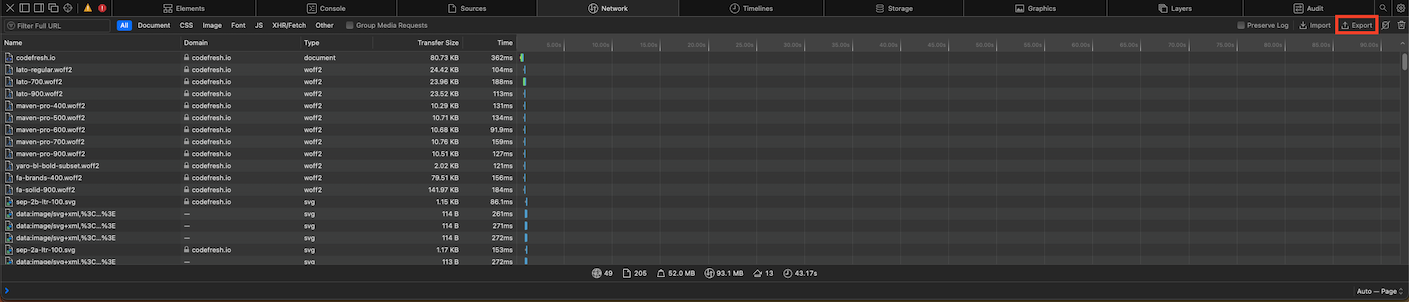
- You are now ready to begin capture. Please navigate to the URL where you are facing the issue and attempt to reproduce the issue. You should now see network requests being populated in your developer tools. Here is an example:

- Once you have finished reproducing the issue, click the “Export” button to download the HAR file.

- Tip: A suggested naming scheme is to use: < ZD-Case-ID>< YYYY-MM-DD>< HH-mm-ss>
- Upload the HAR file to your support case.
- Make sure to read the important notes mentioned above.
Firefox
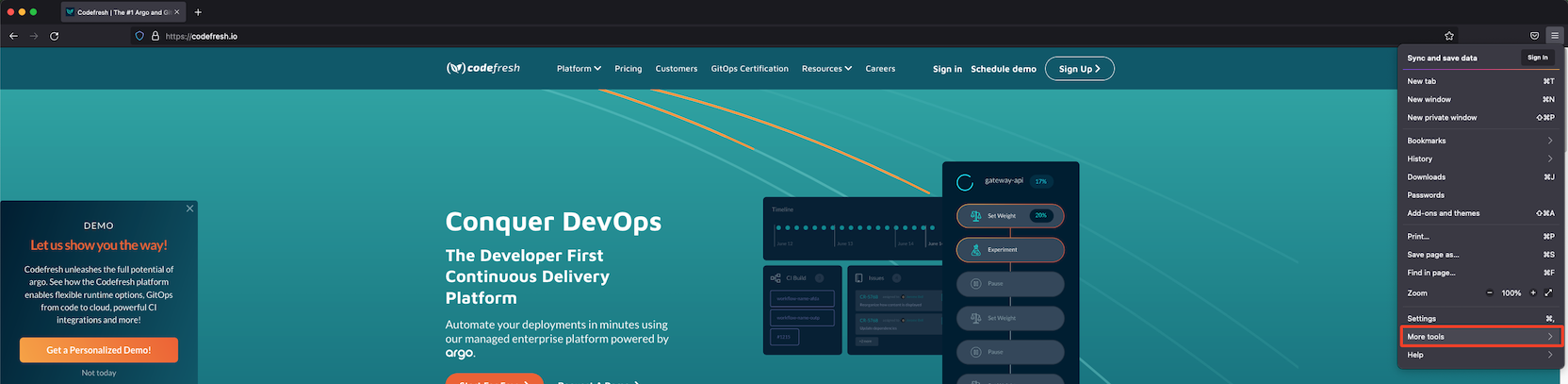
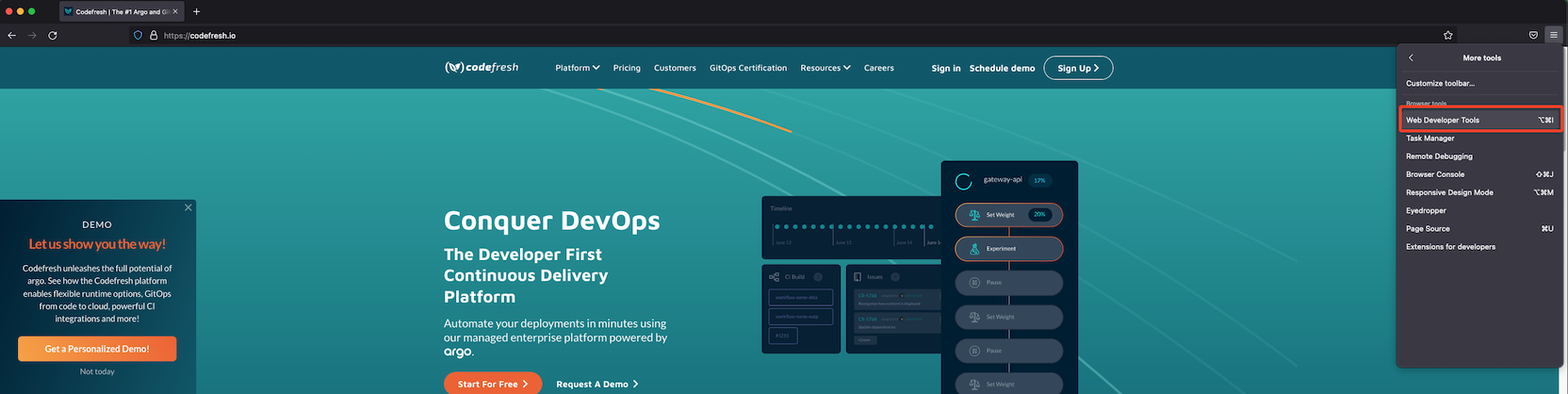
- Open Firefox, in the top right, select the vertical “Meatball” menu -> More tools -> Web Developer Tools.


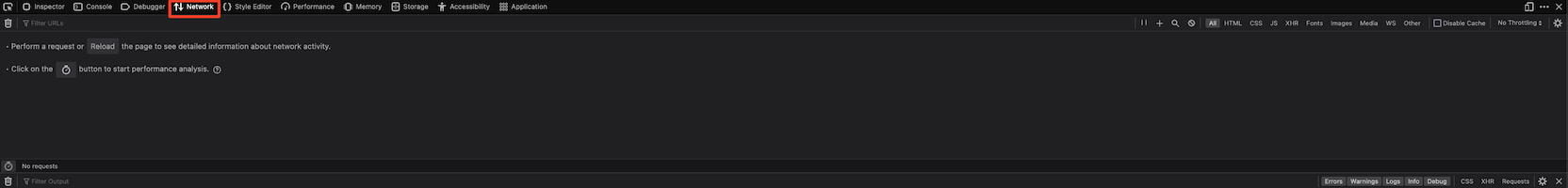
- Click on the Network tab.

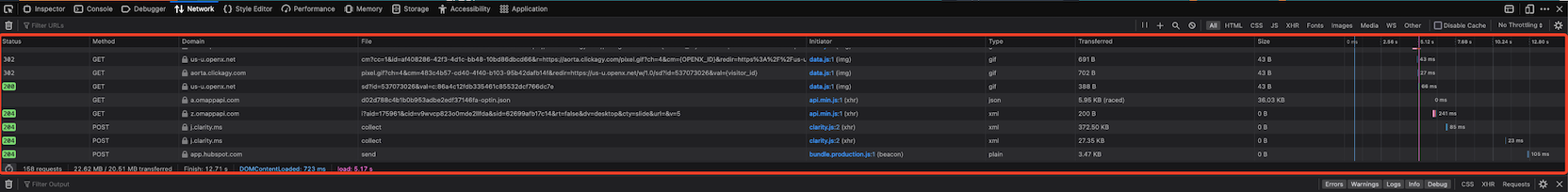
- You are now ready to begin capture. Please navigate to the URL where you are facing the issue and attempt to reproduce the issue. You should now see network requests being populated in your developer tools. Here is an example:

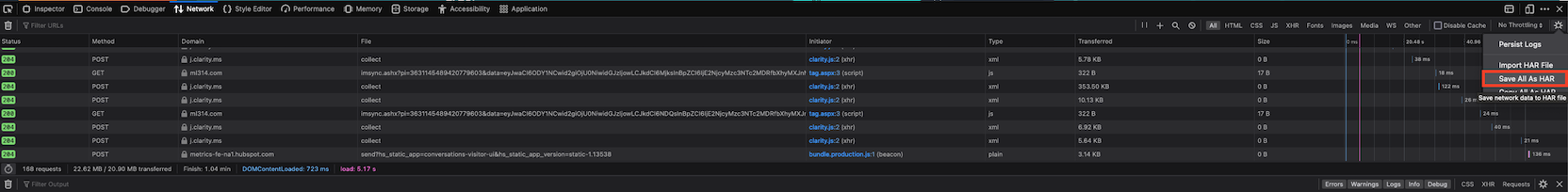
- Click the “ Cog Wheel “ located in the top-right of the Web Developer Tools window -> Save All as HAR!

- Tip: A suggested naming scheme is to use: < ZD-Case-ID>< YYYY-MM-DD>< HH-mm-ss>
- Upload the HAR file to your support case.
- Make sure to read the important notes mentioned above.