JFrog Artifactory is one of the leading repository management solutions. Originally a generic package management solution, it has now expanded to cover Docker images as well.
JFrog is also the company behind Bintray, the SAAS version of Artifactory offering the same storage capabilities in the Cloud. In this article, we will see how we can push Docker images and binary artifacts in Bintray. Artifactory can also be used in a similar manner for companies that prefer an on-premise JFrog installation.
Codefresh has native support for external Docker registries and it is very easy to connect JFrog Bintray as a compatible Docker registry in Codefresh pipelines. Once that is done, pushing and pulling Docker images from Bintray is no different than any other Docker registry (Bintray follows closely the Docker registry specification).
The big advantage of Artifactory/Bintray is that unlike other Docker registries they can still be used as repositories for any kind of binary artifacts. Therefore in the second part of this article,
we will see the usage of Bintray as a binary package manager, by pushing and pulling binary artifacts instead of Docker images.
Integrating Bintray as a Docker registry in Codefresh
Codefresh comes with native support for using JFrog Bintray as a Docker registry. Setting up Bintray in Codefresh is a two-step process:
- Finding the API key for Bintray for your account
- Using the API key in the Docker registry configuration in Codefresh
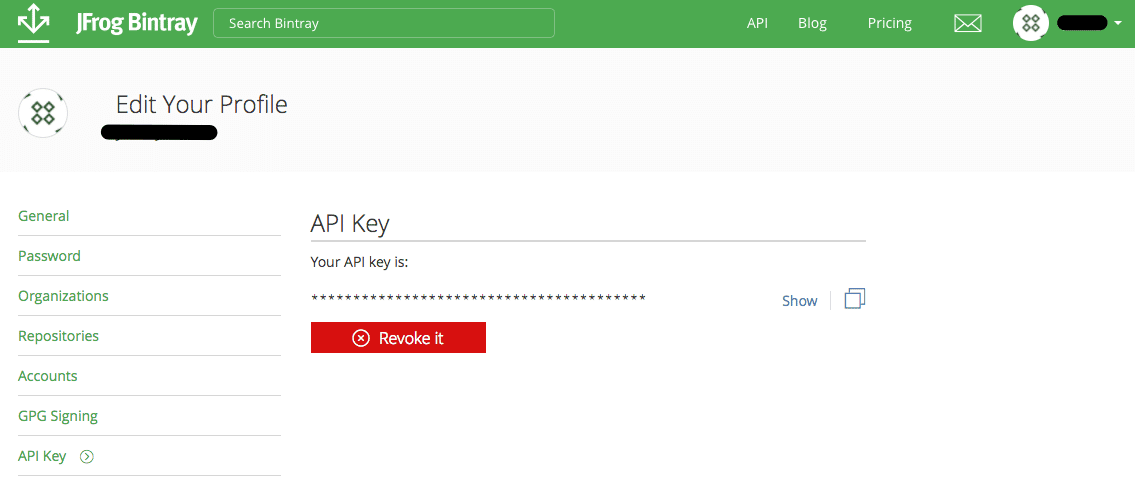
To find your API key, log-in to Bintray and edit your profile. On the left sidebar choose API key. Click “show” and copy the key down. (You might need to enter your Bintray password a second time.)

You will also need to get the registry domain. Go to your Docker repository inside Bintray and click the set-me-up button:

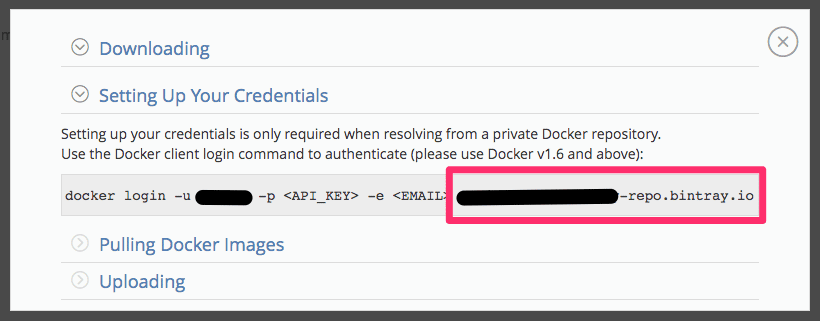
Then note down the repository name:

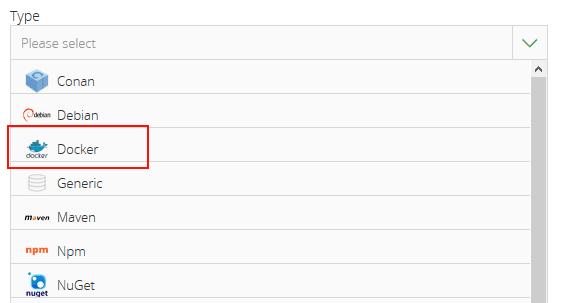
If you don’t have already a Docker repository in Bintray you can create a new one by choosing the “Docker” repository type during creation.

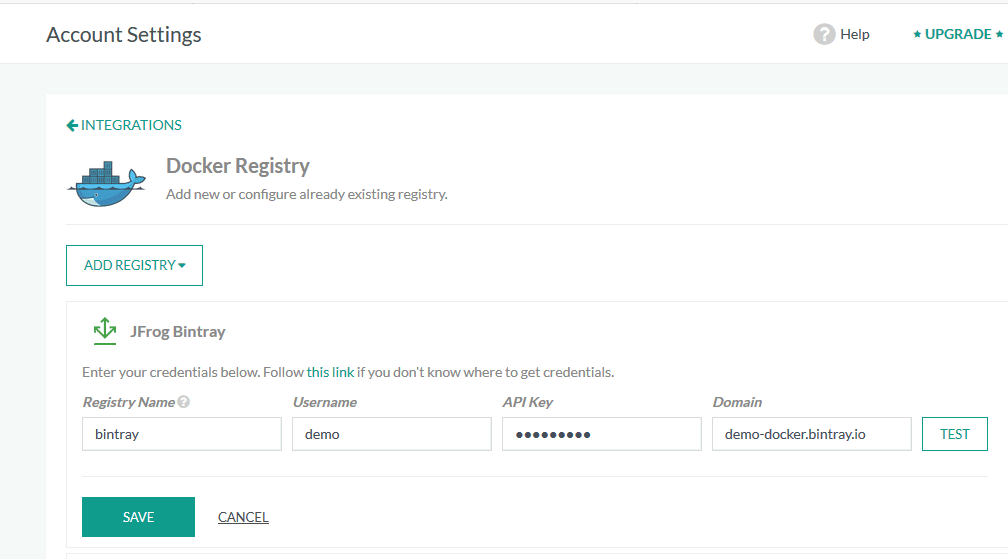
With the Bintray API key and repository domain at hand, go to your account Settings in Codefresh and select the Docker registry Integrations.

Click the “Add registry” button and select “JFrog Bintray” from the drop-down menu. Then fill in the following fields:
- Registry name (you can use any name you like, unique for all registries in Codefresh)
- Your Bintray username
- Your API key
- The domain of the Bintray repository.
Once everything is filled, click the “Test” button to verify the settings and then the “Save” button to apply all changes. Bintray is now set up in Codefresh!
Pushing Docker images to Bintray from a Codefresh pipeline
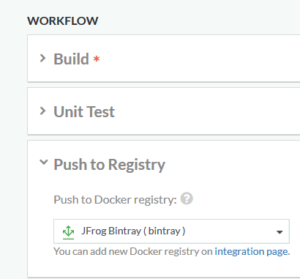
With the Bintray integration ready you can now easily push images from any graphic or YAML pipeline using only the name of the registry. For example, if you are just starting out with Codefresh and use the graphical pipeline creator, you can now select Bintray from the drop-down menu:

Alternatively, if your pipeline uses Codefresh YAML, you can easily use the push step to upload a Docker image to Bintray:
version: '1.0'
stages:
- build
- push
steps:
MyAppDockerImage:
title: Building Docker Image
stage: 'build'
type: build
image_name: trivial-go-web
working_directory: ./
tag: ${{CF_BRANCH_TAG_NORMALIZED}}
dockerfile: Dockerfile.multistage
pushingTo_jfrog_BintrayRegistry:
stage: 'push'
type: push
title: jfrog_Pushing To Bintray Registry
candidate: ${{MyAppDockerImage}}
tag: ${{CF_SHORT_REVISION}}
registry: bintray
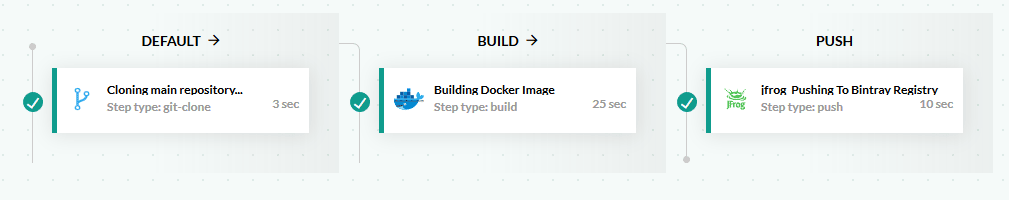
You can now execute the pipeline and see the individual steps running:

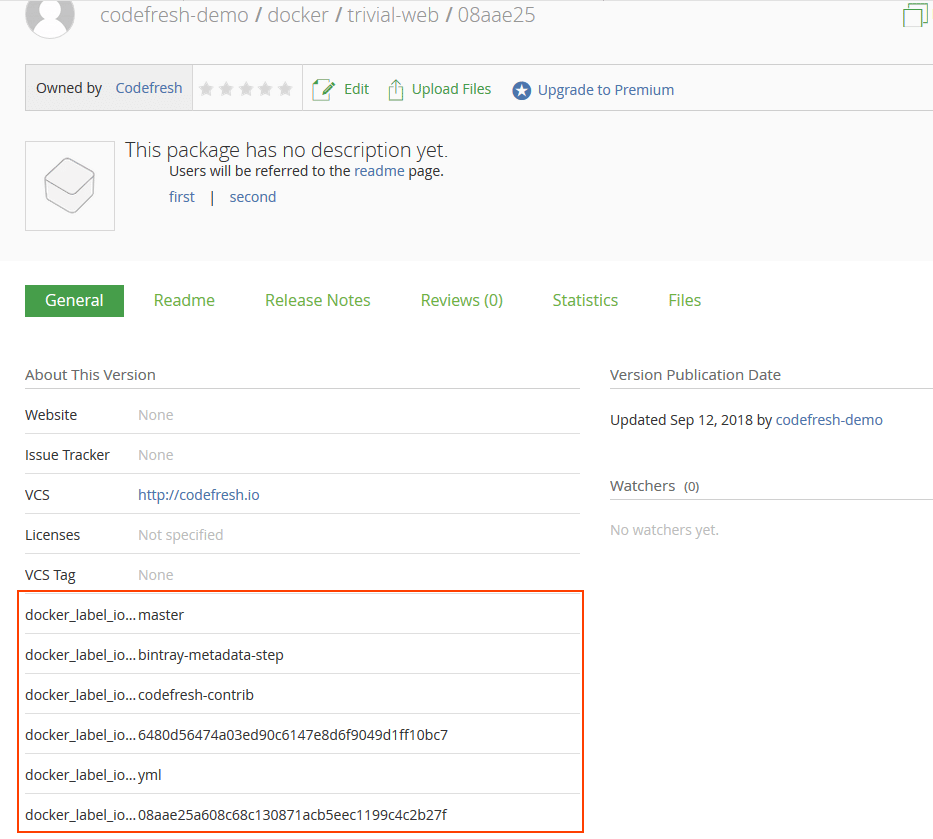
Once the build is finished, you can inspect the Docker image in the Bintray UI. Notice also that Codefresh will send some basic metadata of the build to Bintray:

This is the easiest way to use Bintray from within Codefresh (as a Docker registry) and should be effective if all your pipelines are based on Docker images.
You can find all code for this blog post at https://github.com/codefresh-contrib/cfstep-bintray.
Downloading and uploading binary artifacts to Bintray from Codefresh pipelines
In the previous section, we have seen how easy is to use Bintray as a Docker registry inside Codefresh. One of the major characteristics of Bintray is the fact that it supports any kind of binary artifact and not just Docker images (the same is also true for Artifactory). You can use Bintray to store npm, Maven and Debian packages, and even generic artifacts.
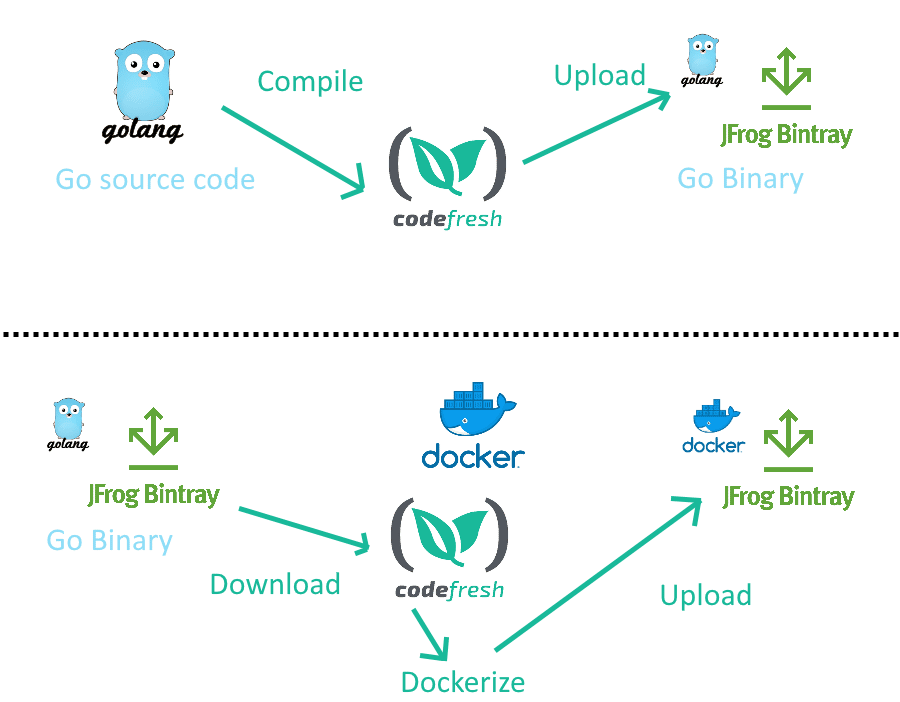
In our example, we will use Bintray to store Go binaries. We will create two pipelines:

The first pipeline compiles the GO source code, creates a binary and uploads it directly to Bintray (treating Bintray as a generic binary repository).
The second pipeline downloads the premade Go binary (treating Bintray as a generic repository), packages it into a Docker image, and uploads it to Bintray again (this time using Bintray as a Docker registry).
You should now see the dual role Bintray can play. At the end of the first pipeline (and the beginning of the second one), it acts as a Go Binary repository. At the end of the second pipeline, it acts as a Docker registry.
To interact with Bintray (as a generic binary repository) we will use the JFrog CLI. Since JFrog doesn’t offer a premade Docker image with its CLI, we created our own that can be found at codefresh/jfrog-cli. This is a single wrapper on top of the CLI.
Here is the Codefresh YAML for the first pipeline:
version: '1.0'
stages:
- Compile
- Bintray upload
- Dockerize
steps:
BuildingArtifact:
title: Compile Go Code
image: golang:1.7.1
stage: Compile
working_directory: upload-example/
commands:
- cp -r src /go/src
- cd /go/src
- go build -o /go/bin/sample src/sample/trivial-web-server.go
- cp -r /go/bin /codefresh/volume/
UploadBinary:
stage: 'Bintray upload'
title: upload Go binary to Bintray
image: codefresh/cfstep-bintray:master
environment:
- BINTRAY_COMMAND=u
- BINTRAY_ARGS=/codefresh/volume/bin/sample codefresh-demo/test/cf-demo/v7.0 --override
PublishVersion:
stage: 'Bintray upload'
title: Publish Bintray version
image: codefresh/cfstep-bintray:master
environment:
- BINTRAY_COMMAND=vp
- BINTRAY_ARGS=codefresh-demo/test/cf-demo/v7.0
Waiting:
stage: 'Bintray upload'
title: 'Awaiting publication'
image: alpine
commands:
- sleep 30
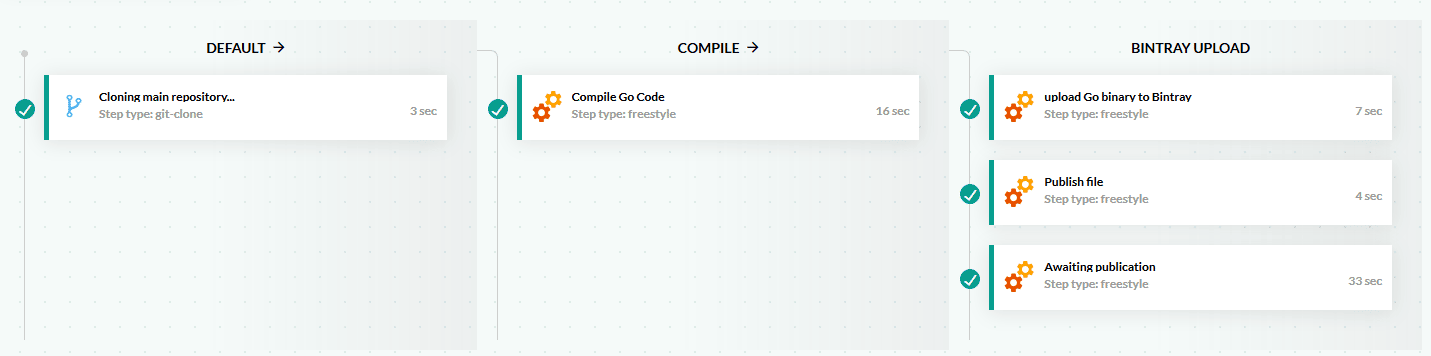
The pipeline has the following steps:
- A step that compiles the Go source code
- A step that uploads the binary to Bintray (at this point the binary is still not public)
- A step that “publishes” (makes public) the binary in Bintray
- A wait step since publishing the artifact can take some time
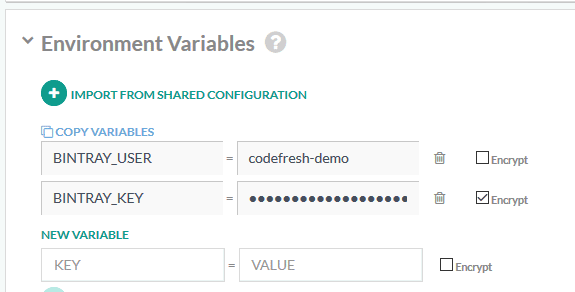
We use in the pipeline two variables: BINTRAY_USER, and BINTRAY_KEY, which are the Bintray username and API as mentioned in the previous section.

Here is the view of the pipeline:

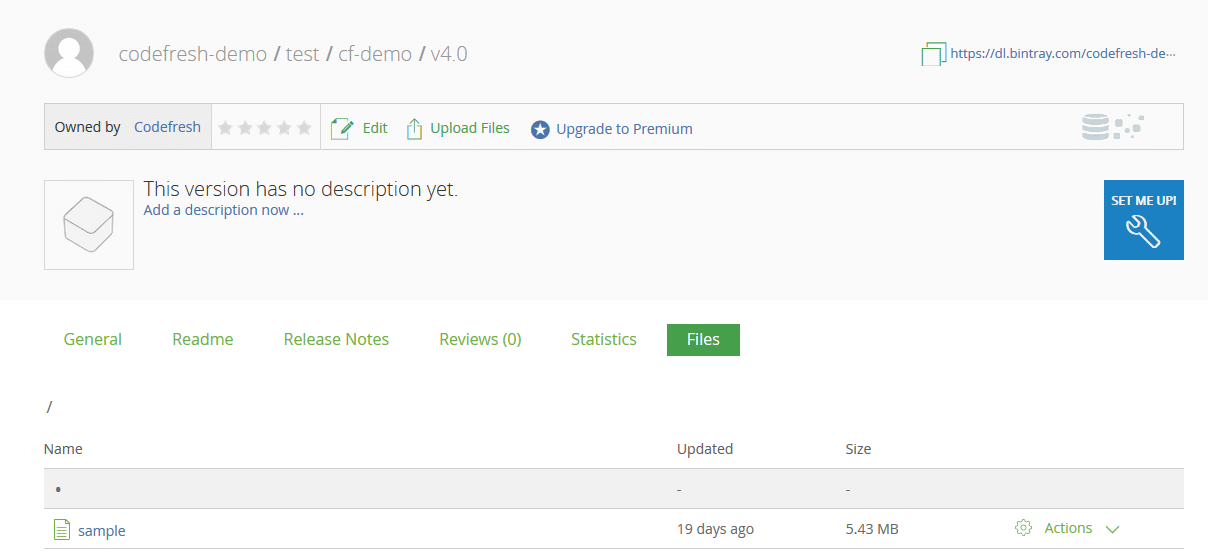
At this point the GO binary is available in Bintray:

For the second pipeline we download this binary, add it into a Docker image and upload it again (this time in the Docker repository in Bintray).
Here is the Codefresh pipeline:
version: '1.0'
stages:
- Bintray download
- Dockerize
steps:
Prepare:
title: 'Delete previous artifact'
image: alpine
commands:
- rm -f download-example/sample
DownloadNewVersion:
stage: 'Bintray download'
title: Download from Bintray
image: codefresh/cfstep-bintray:master
working_directory: download-example/
environment:
- BINTRAY_COMMAND=dlv
- BINTRAY_ARGS= codefresh-demo/test/cf-demo/v4.0 --unpublished
MyAppDockerImage:
title: Building Docker Image
stage: 'Dockerize'
type: build
image_name: my-full-app
working_directory: download-example/
tag: ${{CF_BRANCH_TAG_NORMALIZED}}
dockerfile: Dockerfile
PushingToBintray:
stage: 'Dockerize'
type: push
title: jfrog_Pushing To Bintray Registry
candidate: ${{MyAppDockerImage}}
tag: ${{CF_SHORT_REVISION}}
registry: bintray
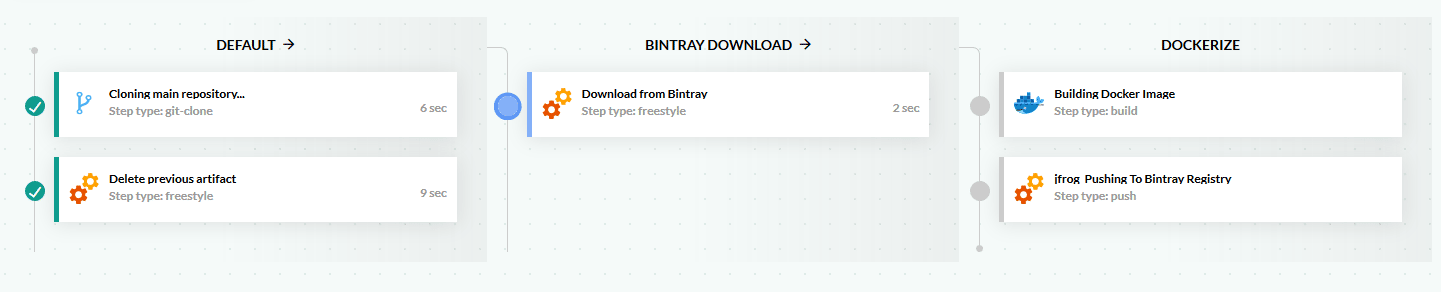
The pipeline should run:

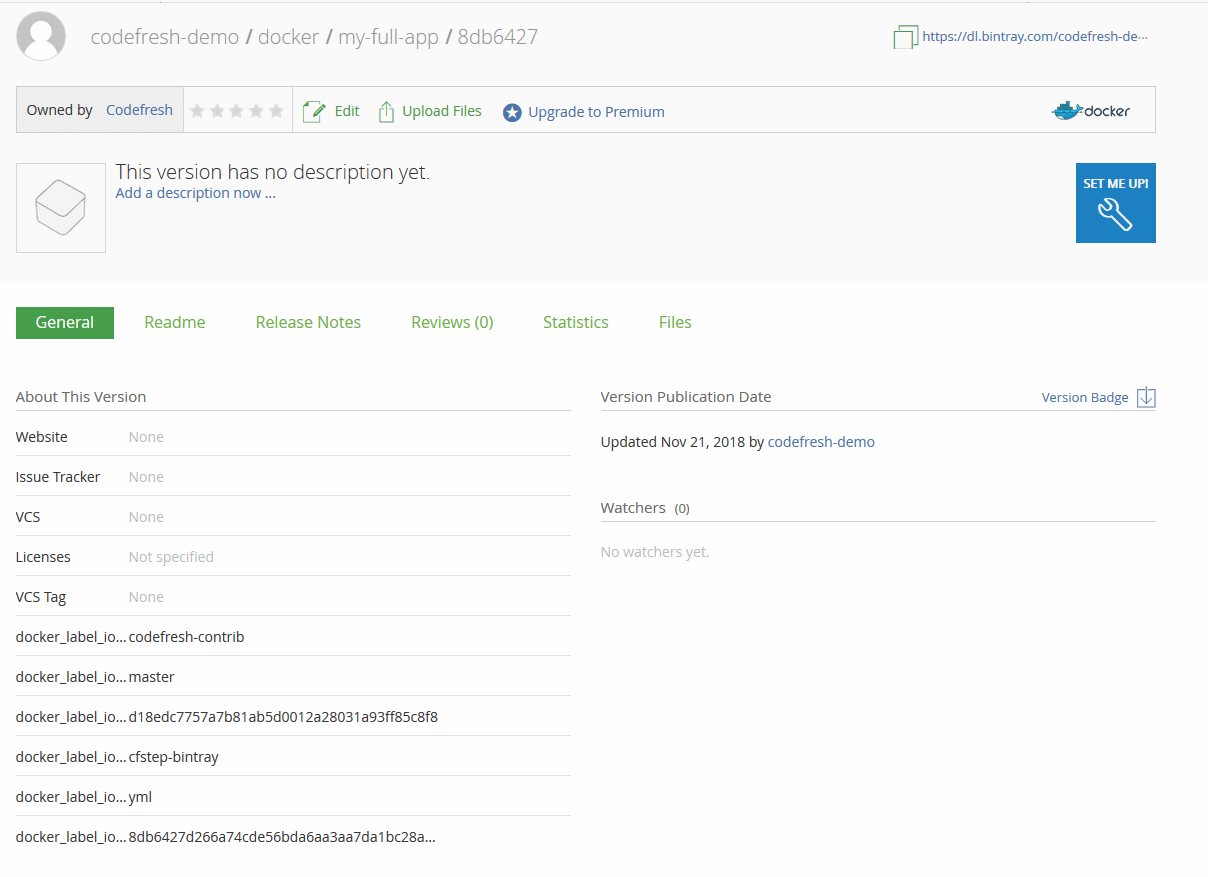
Once the pipeline is finished we can verify the Docker image is uploaded in Bintray:

Notice that the Dockerfile we use in the second file is a special one that expects the GO binary to be present.
Conclusion
In this article, we have seen how easy the integration between Codefresh and JFrog Bintray is. We have seen:
- A simple pipeline where we upload a Docker image directly to Bintray (treating it a Docker registry).
- A more complex scenario where we upload a binary artifact to Bintray from one pipeline, and then download it and Dockerize it in a second pipeline (treating Bintray as a generic artifact repository).
You are now ready to use Codefresh and JFrog Bintray together in your own pipelines. Remember that the code for the plugin itself as well as the pipeline is available at Github. The plugin image can be found at https://hub.docker.com/r/codefresh/cfstep-bintray/.
New to Codefresh? Create Your Free Account Today!
