We have a lot of customers who started using Codefresh as an easy way to create Docker images in a hosted environment and quickly discovered the power of Codefresh yaml that allowed them to create all kinds of pipelines such as integration tests, security scanning, quality reports etc. We are seeing the creation of more complex build pipelines, as customers are moving all their flows into Codefresh.
A new way to view pipeline stages
As more and more customers started to adopt Codefresh for all their workflows, we soon understood that a new way to view running pipelines was needed. Traditionally we have offered a collapsible log view that was efficient at showing the low-level details of a pipeline, but not really effective in presenting the “big picture”. Especially after the support of monorepos, we have been getting a lot of requests from customers for a better pipeline view that works in a graphical manner.
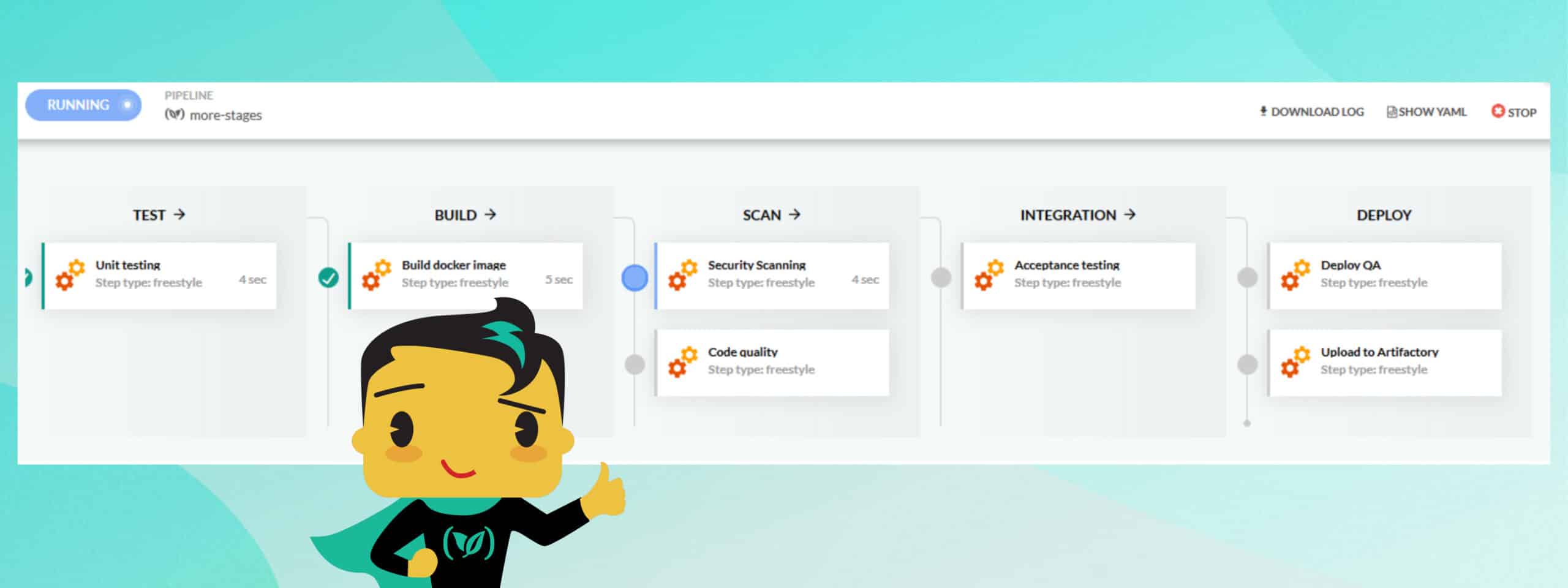
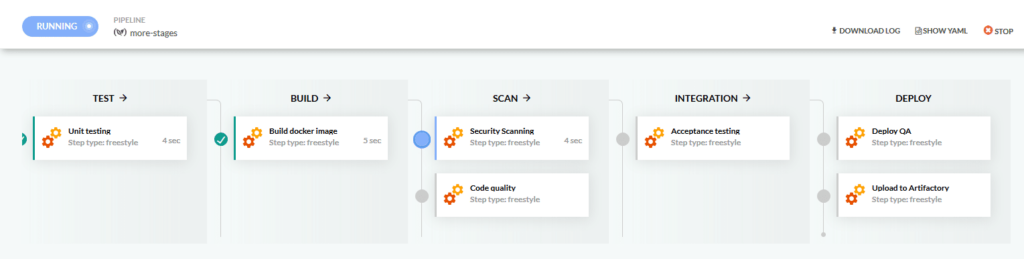
Today we are happy to announce a completely visual way of looking at pipeline executing using the concept of build stages.

With this new stage view each pipeline can have multiple stages that contain the individual build steps. The stages contained in a pipeline are completely configurable and serve as a logical grouping over the build steps. You have the power to define your own stages and decide explicitly which steps will appear under each stage.
This means that every complex pipeline in Codefresh can now be presented in a user-friendly manner that gives every stakeholder a quick overview of what is happening at each point in time.
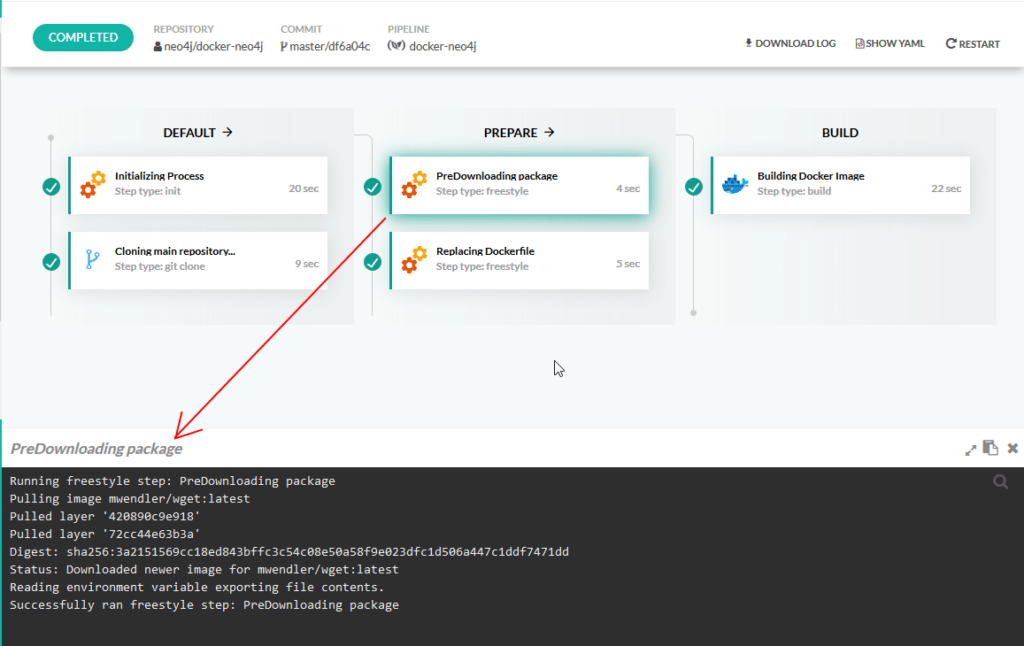
Moreover, you can still click on each individual step and get a live log view on what is happening during its execution.

The new pipeline visualization is still showing individual failure/success of each build step as might be expected.
Full customization of pipeline stages
The stages you see in the new pipeline view are fully customizable. First of all, they are completely optional. You can still use your existing codefresh.yml file in its present state without any changes.
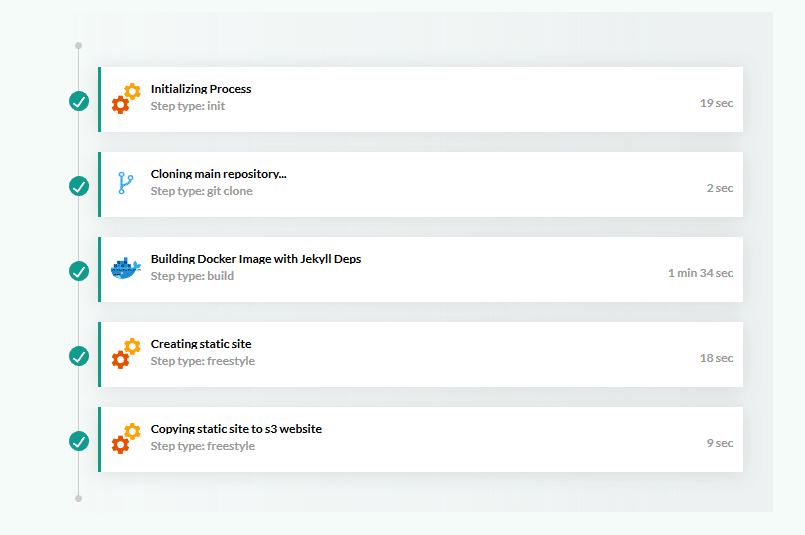
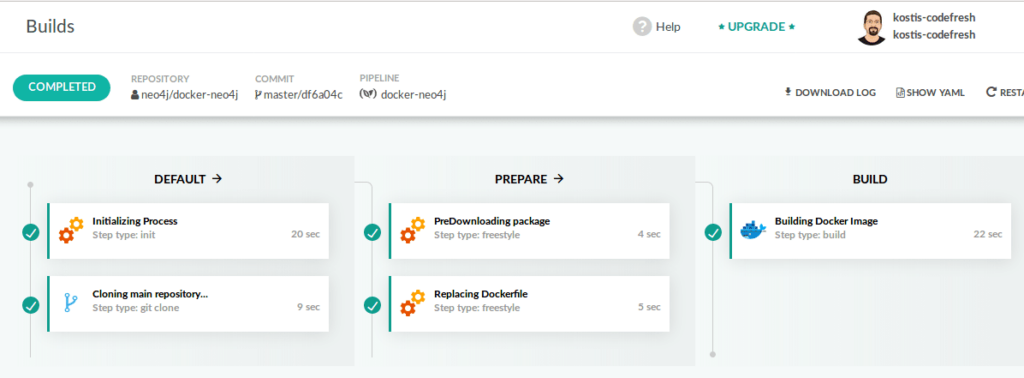
If you don’t change anything at all in your pipelines you will see the new updated pipeline view with all the build steps presented in the same order as they are defined in the codefresh.yml file:

To customize this default view you need two modifications in the Codefresh YAML file:
- A list of all the stages that you wish to appear as top-level groups
- A setting on each individual step that describes which stage it should appear under
At the top of your codefresh.yml you can list all your stages. You are free to choose any name you want that makes sense to you. Here is an example that defines 3 stages named “build”, “integration”, and “deploy”.
version: '1.0' stages: - build - integration - deploy
Then once your stages are defined, you can assign them individual build steps by adding a new line to each step like below:
step1:
stage: 'integration’'
title: “Running tests”
image: node:10-slim
commands:
- 'npm test'
This assigns step1 the title of “Running tests” under the “integration” stage. You can assign multiple steps to each stage and they will be shown one after the other.
The new line “stage” that is available for each step definition is completely optional. Steps that do not have it will be shown under a default stage at the start of the pipeline.

The new pipeline view is now available for all Codefresh accounts. It acts as a stepping stone to one of the most requested Codefresh features: parallel execution of steps, which will also be released as soon as we are finished with internal testing.
New to Codefresh? Create Your Free Account Today!