Editors note: We based a webinar on this blog post. Skip to the end of this post to watch!
At Codefresh, with the help of author/contributors of the project paclair, we’ve created a custom step to allow you to scan you Docker images for vulnerabilities against the popular open source project Clair.
In today’s word, security is absolutely critical to your applications. Why not inject a step that can do a quick vulnerability scan of your Docker image in just a few minutes, create a report of your vulnerabilities, and determine whether or not to pass or fail your build based on a vulnerability level threshold you’ve configured?
Wouldn’t you sleep better at night knowing you haven’t shipped out the latest zero-day to your Docker registry?
All that’s required is a running instance of Clair to get started.
Let’s start with what you’re getting…
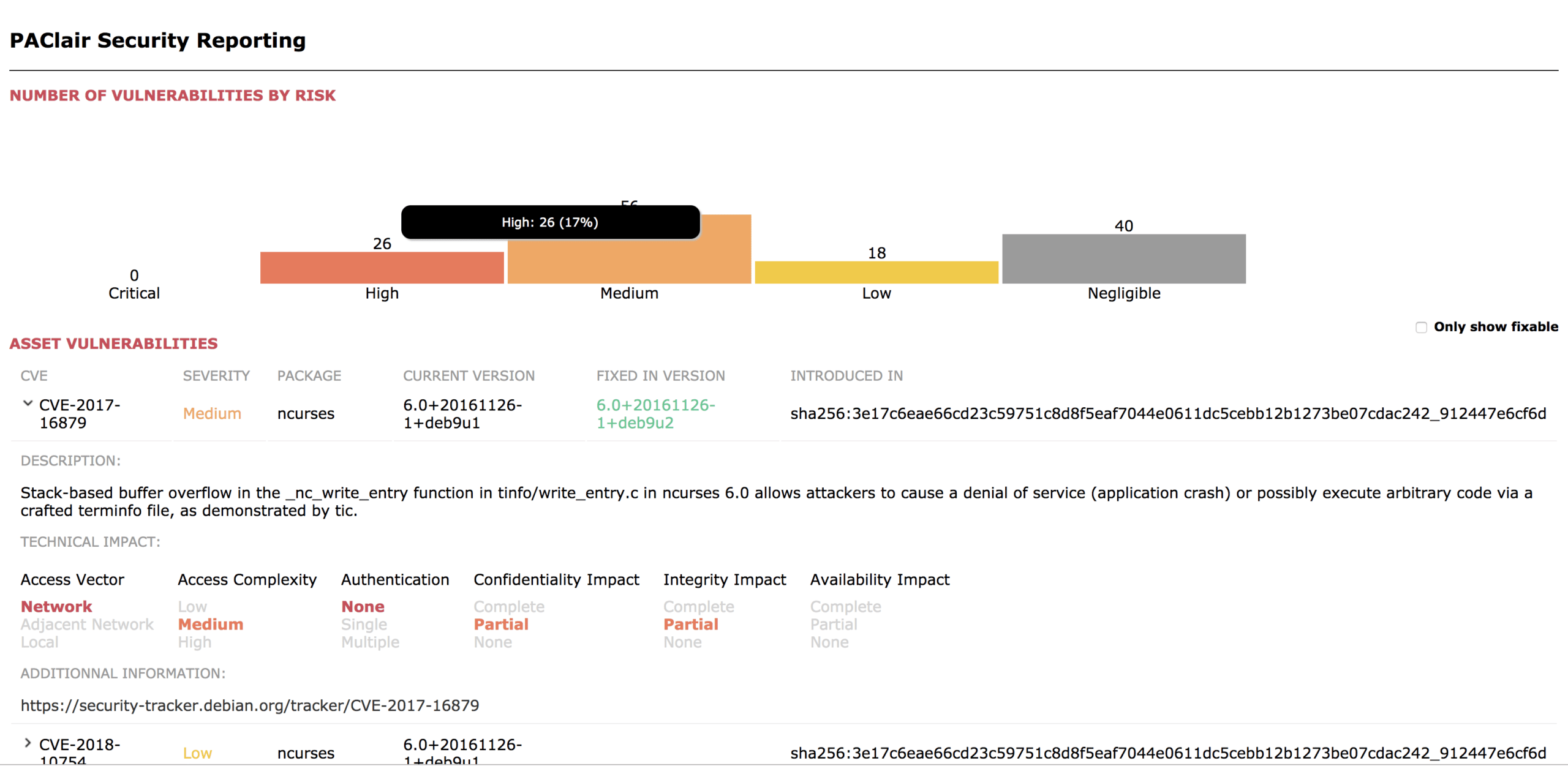
Regardless of your Docker registry the step will output a report and determine whether the scan results are in breach of your threshold:

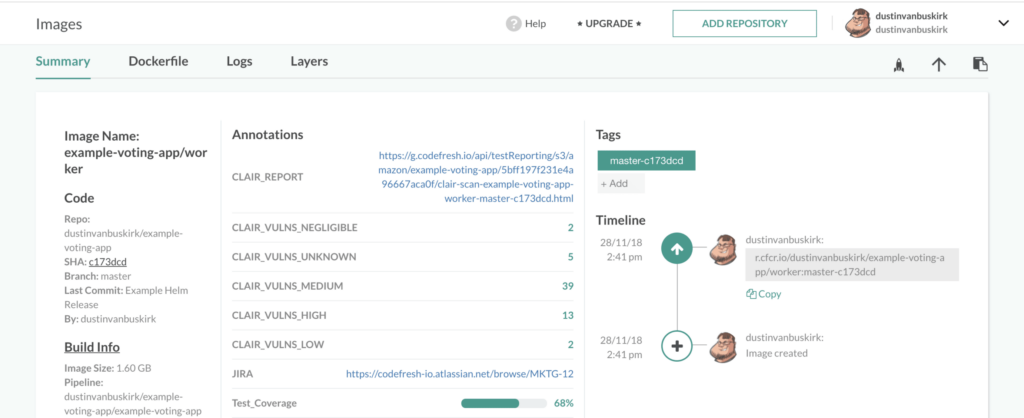
By using the Codefresh Docker registry provided free with every account, you also get enriched metadata on your Docker image with all the vulnerability levels and a count of vulnerabilities for each level.
If you decide to upload a report to storage you can also enrich the metadata of the Docker image in the Codefresh registry with a link to the HTML report. (How to connect your storage account )
If you have Clair running, great!
These 6 lines are the only thing separating you from your security report:
CheckClair: image: codefresh/cfstep-paclair:3.1.0 environment: - CLAIR_URL=http:// - IMAGE= - TAG=
Did you run it yet?
If you have, then you’ll have a report available in the pipeline and annotations on your Docker image.
The report is in your pipeline you just need to decide where to put it.
The location and name of the report is formatted as such:./reports/clair-scan--.html
Any / in the image name will be replaced with -
You can upload these reports using built-in reporting.
(Here is a blog post on using this in your pipeline: https://codefresh.io/codefresh-news/test-reporting/ )
ArchiveClairReport: title: Upload Clair Report image: codefresh/cf-docker-test-reporting environment: - REPORT_DIR=reports - REPORT_INDEX_FILE=clair-scan--.html


Here is an example step to create a quick index page to integrate with our Cloud Storage integration if you’re doing more than one report:
GenerateReportsIndexHTML: image: alpine commands: - apk add tree - tree ./reports -H "." -T "Clair Reports" -L 1 > ./reports/index.html ArchiveClairReports: title: Upload Clair Reports image: codefresh/cf-docker-test-reporting environment: - REPORT_DIR=reports - REPORT_INDEX_FILE=index.html
The steps README.md has more information on how to use this with other Docker registries and specifics on other settings like SEVERITY_THRESHOLD.
Do you need some help getting Clair up and running on Kubernetes?
The CoreOS Team has written up a Helm Chart to help with that:
https://github.com/coreos/clair/tree/master/contrib/helm/clair
They’re shipping it with 3.0.0-pre which is a pre-release and not yet supported by our build step.
Please replace the following values or override them during the Helm install:
image: repository: quay.io/coreos/clair tag: v2.0.6
Want to see this in action? We filmed a Codefresh Live webinar to show you. Watch it here:
You can find the slide deck used in the webinar at Codefresh Slide Share.
