AWS Lambda is a serverless compute service that lets you run code without provisioning or managing servers. It is great if you want to create a cost-effective, on-demand service. You can use it as part of a bigger project where you have multiple services or as a standalone service to do a certain task like controlling Alexa Skill.
This tutorial will walk you through the steps for creating a Hello World AWS Lambda Function project and then show you how to utilize a Codefresh pipeline to deploy changes to the function.

Why You Should Care
When you first start creating your Lambda function, you could probably just use the Inline editor in the AWS Console. However, as your project becomes more complicated, you will probably want to edit your code on your computer with a more advanced IDE. Maybe you also want to write tests and add other development methodologies to create a quality product.
Will This Mean More Work for You?
Quite the opposite. Creating a healthier release life-cycle process will save you time and help you detect problems faster.
Let’s start!
Step 1: Create an AWS Lambda Function
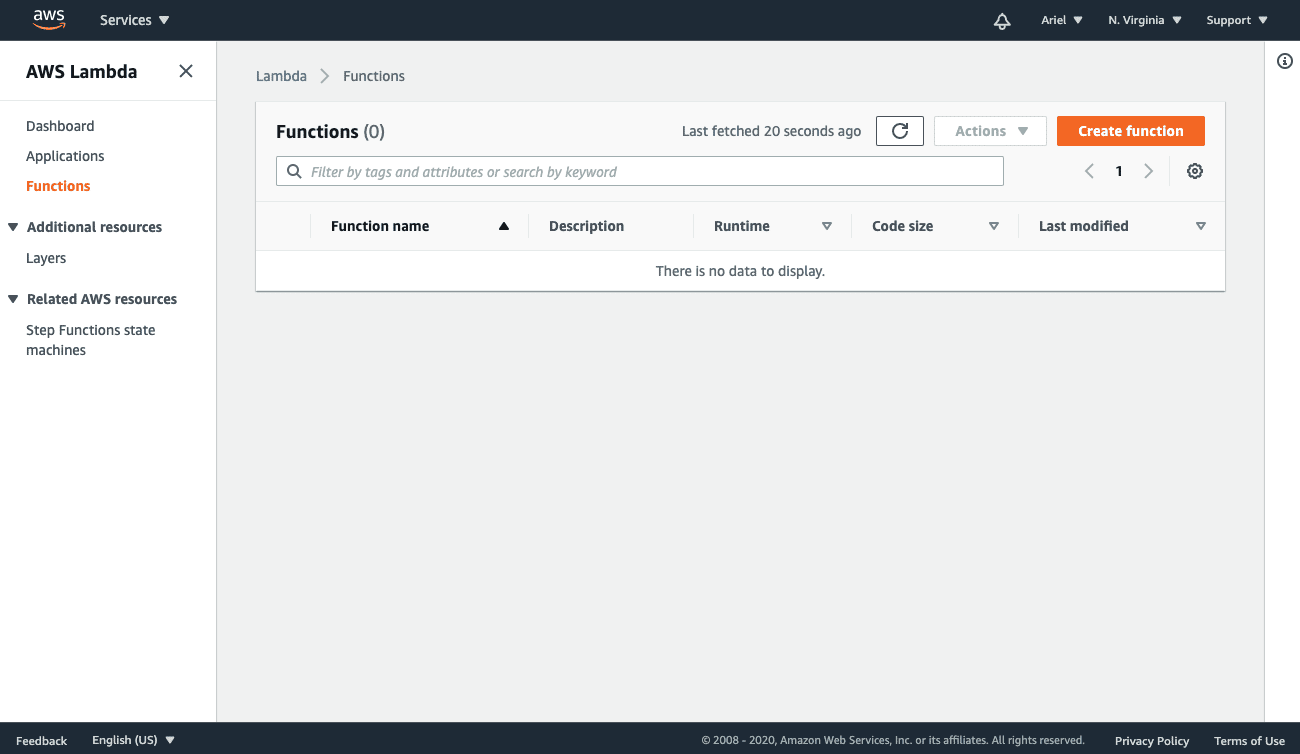
- In the AWS Console, click on “Lambda.” This will take you to a page that looks like this:
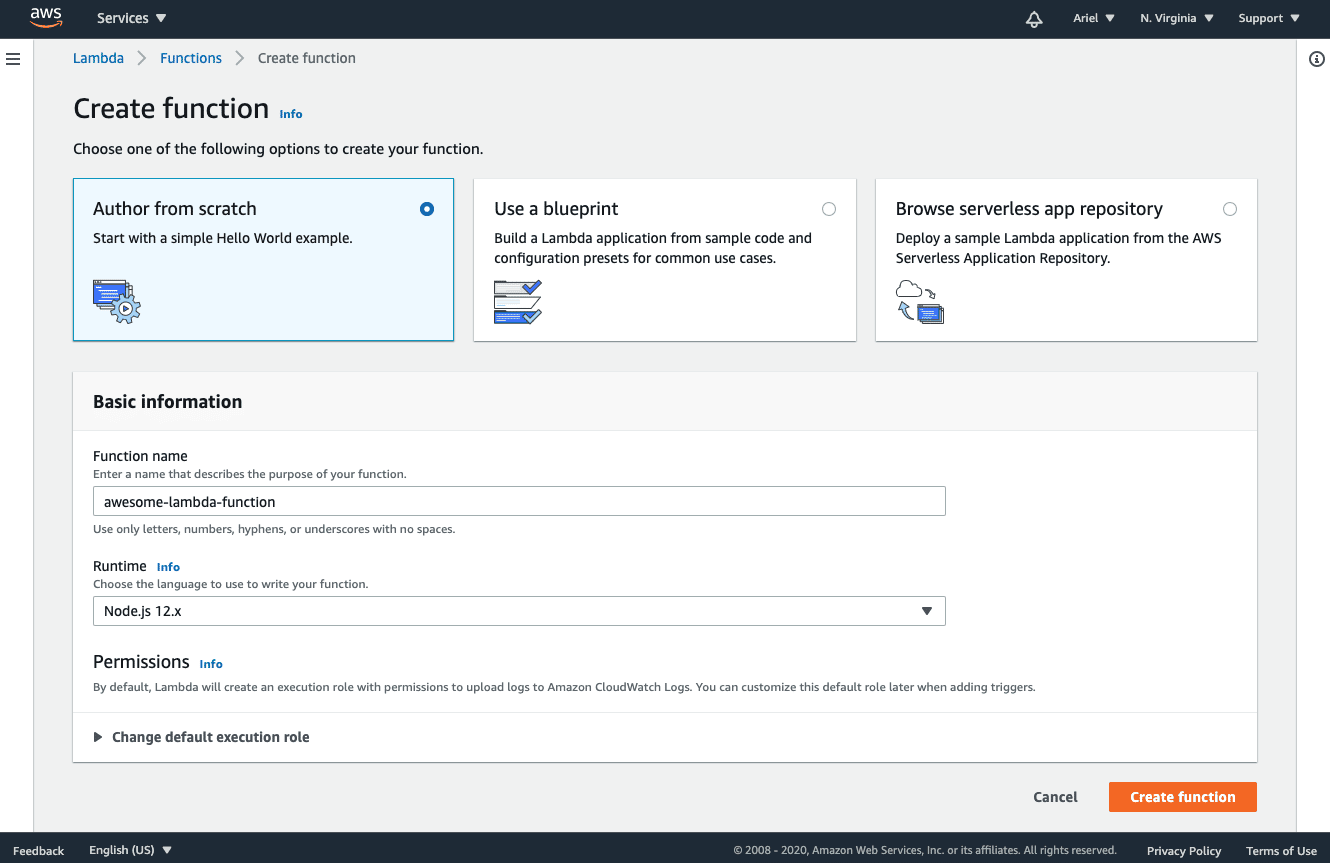
- Click on “Create function”, which will take you to the setup page. There, you can select whether you will create your function from a template or scratch. We will select the from scratch option.
- Let’s give it a name; we will call it “awesome-lambda-function”.
- For this example, we are going to use Node JS 12.X.
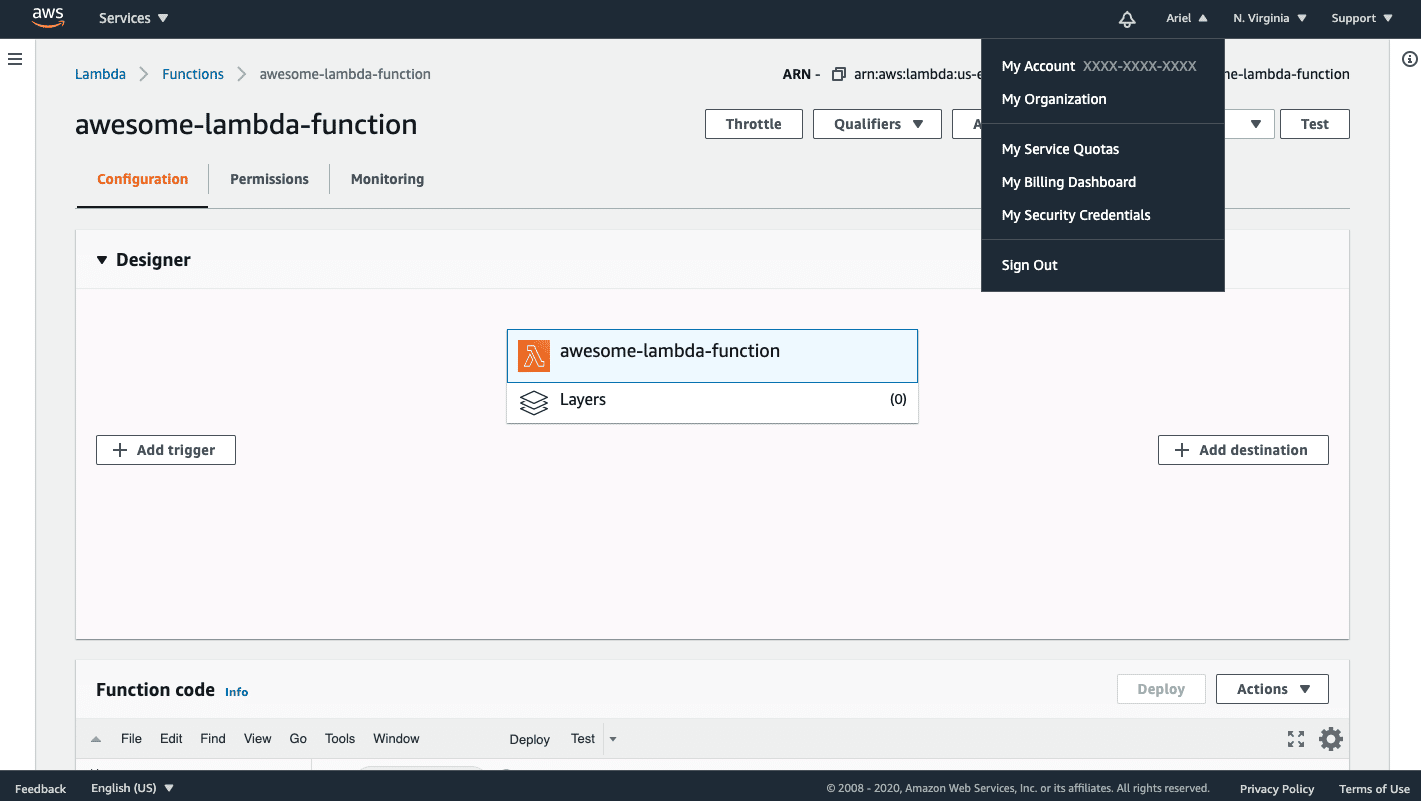
At this point, it will look like this: - Let’s click the “Create function” button.Congratulations! Our Lambda function is ready. On the next page, you can see the code of your Lambda function inside the inline editor. You can even edit and update the code. In this tutorial, I’m not going to explain how to connect the Lambda function to a gateway, I am just going to focus on the release lifecycle. Next, we are going to create an AWS user that we will use later in this tutorial.
Step 2: Create an AWS User with Access to the Lambda Area Only
- In the top right corner of the AWS Console, click on “My Security Credentials”.
- Then, in the left menu under “Access management”, click “Users”. On this page, you will see all the users of these accounts.
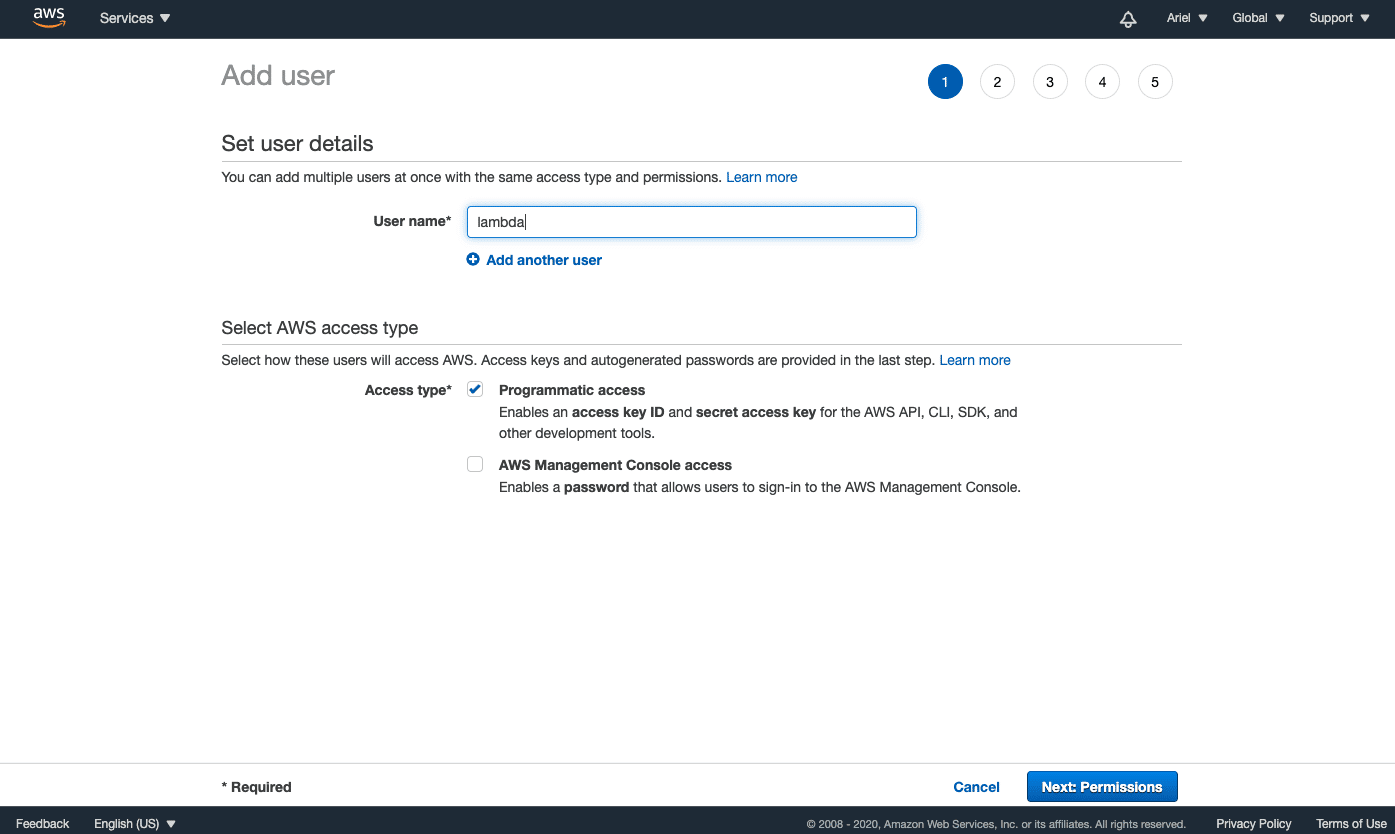
- Click the “Add User” button. We will set the username to Lambda. Tick the “Programmatic access” checkbox and click the “Next: Permissions” button.
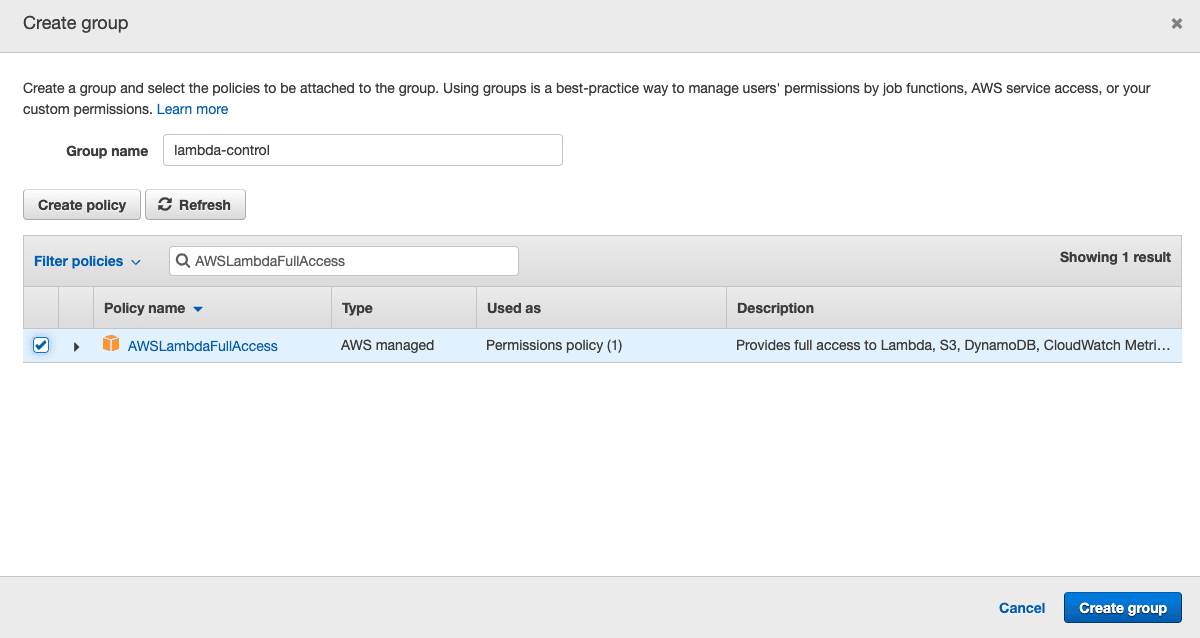
- On this page, we are going to set permissions for this user. We only need permission for Lambda, so click “Create group”. In the name input box, enter “lambda-control”. In the search box, search for “AWSLambdaFullAccess”, tick the result, and click “Create group”.
- On the next page, make sure that the group we just created is selected and click “Next: Tags”. You can set a tag for this user if you want and then click “Next: Review”. Make sure all is good and then click the “Create User” button.
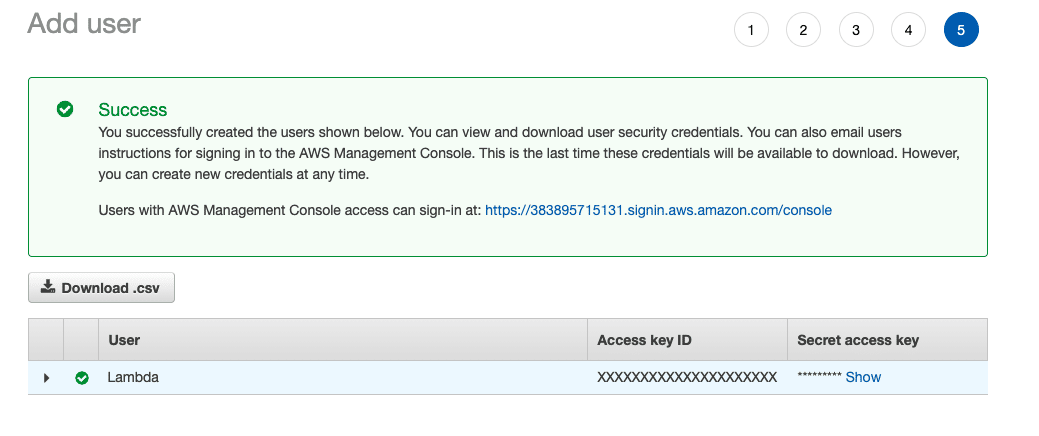
- On this page, you need to copy the ‘Access Key ID’ and the ‘Secret access key’ and store them in a file as we are going to use them later.
Next, we are going to store our code in GitHub and connect it to Codefresh.
Step 3: Create a GitHub Repository for the Project
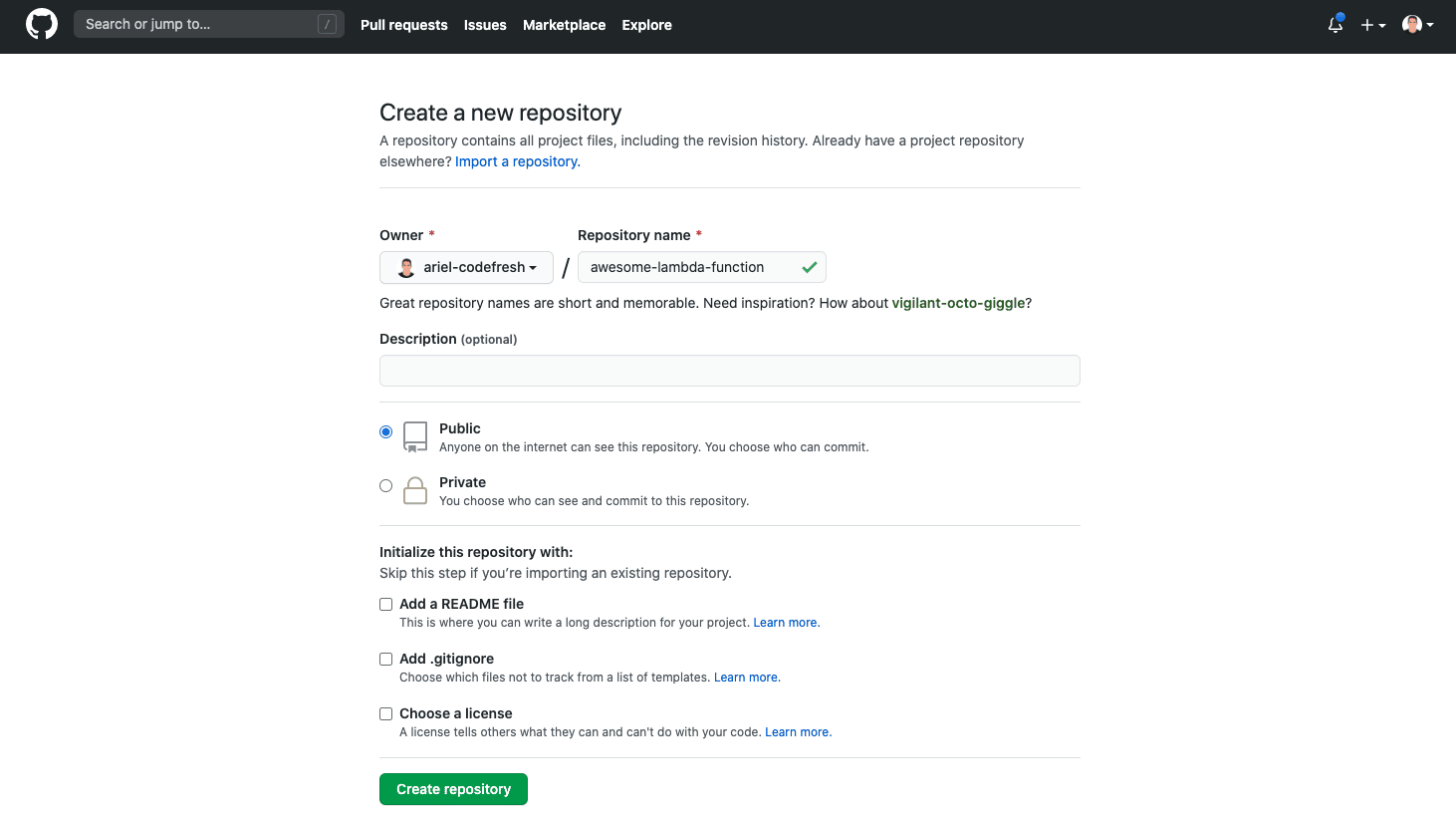
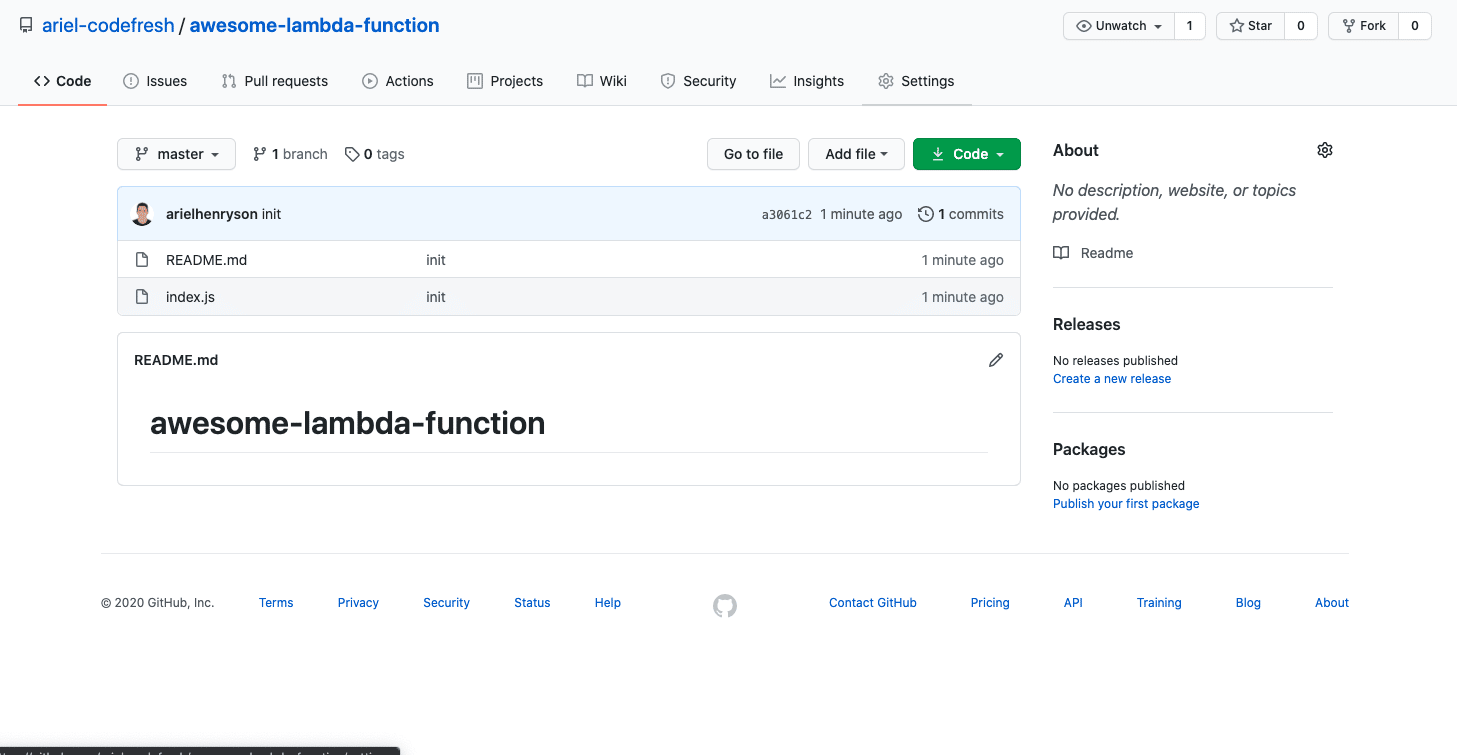
- Inside your GitHub account, create a repository and name it “awesome-lambda-function”. You can also use other Git providers.
Create Git Repository - Then, copy the code from the Inline AWS Editor to this repository and commit it. Now we have a project with an index.js file.
Next, we are going to connect it to a Codefresh account.
Step 4: Connect the Project to Codefresh
- If you don’t have a Codefresh account, now is the time to get one. Create Your Free Account Today.
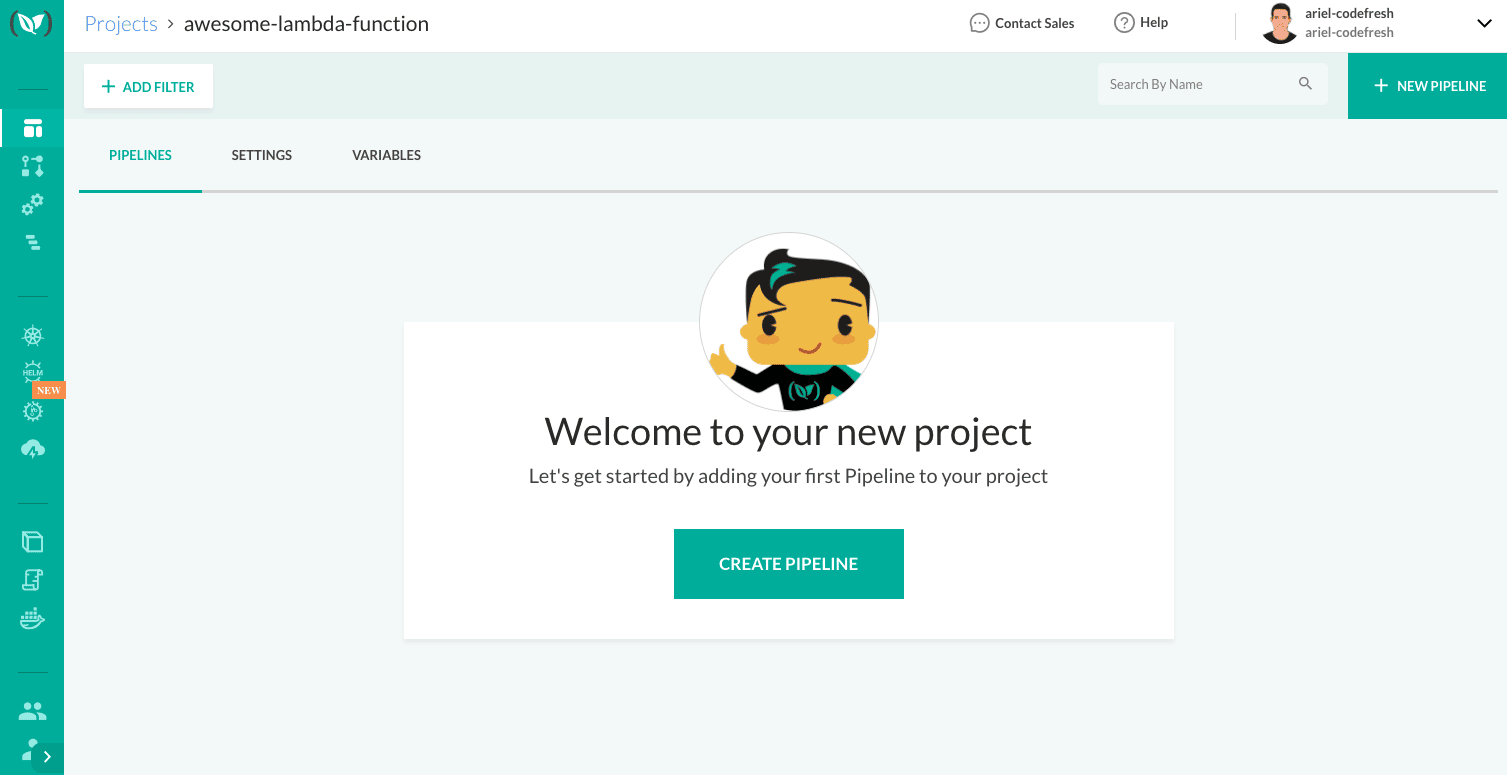
- Log in to your Codefresh account. Create a project by clicking the “New Project” button. In the project name field, enter “awesome-lambda-function” and click “Create”.
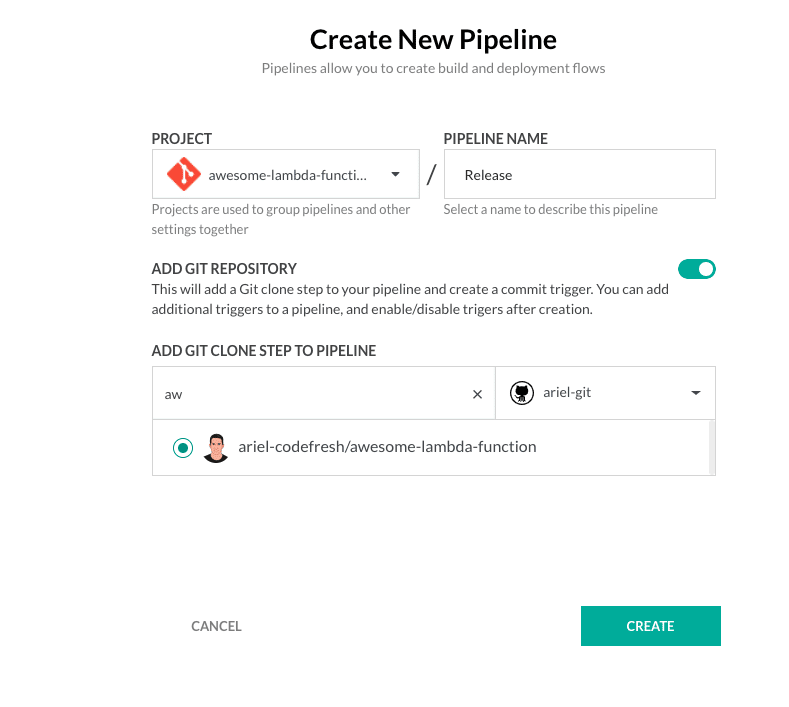
- Now click the “Create Pipeline” button. In the name field, enter “Release” and select the GitHub repository that we created above. Next, click “Create”.
- Next, create a structure for your pipeline. Copy this YAML into the Codefresh Inline editor:
version: "1.0" steps: clone: type: "git-clone" repo: "ariel-codefresh/awesome-lambda-function" revision: "${{CF_BRANCH}}" git: "ariel-git" build: image: arielhenryson/lambda-dev-ops working_directory: "${{clone}}" commands: - mkdir temp - cp index.js temp - cd temp - zip -r lambdaFunc.zip . deploy: image: arielhenryson/lambda-dev-ops working_directory: "${{clone}}/temp" commands: - export AWS_DEFAULT_REGION=us-east-1 - export AWS_ACCESS_KEY_ID=XXXXXXXXXXXX - export AWS_SECRET_ACCESS_KEY=XXXXXXXX - aws lambda update-function-code --function-name awesome-lambda-function --zip-file fileb://lambdaFunc.zip - Replace
AWS_ACCESS_KEY_IDandAWS_SECRET_ACCESS_KEYwith the keys that you created earlier. Also, changeAWS_DEFAULT_REGIONto the region where you created your Lambda function.
Let’s talk about what we did here.
We created a pipeline in just three steps:
- Cloning; initially, we cloned the repository code.
- Building; then, we created a temp folder and copied only what we needed to deploy to that folder. Next, we created a ZIP file so we can use it in the next step.
- Deployment; finally, we sent the ZIP file to AWS.
Note: I put the AWS keys in the YAML but in a real scenario, you should not do it. You should use Pipeline variables instead for security reasons.
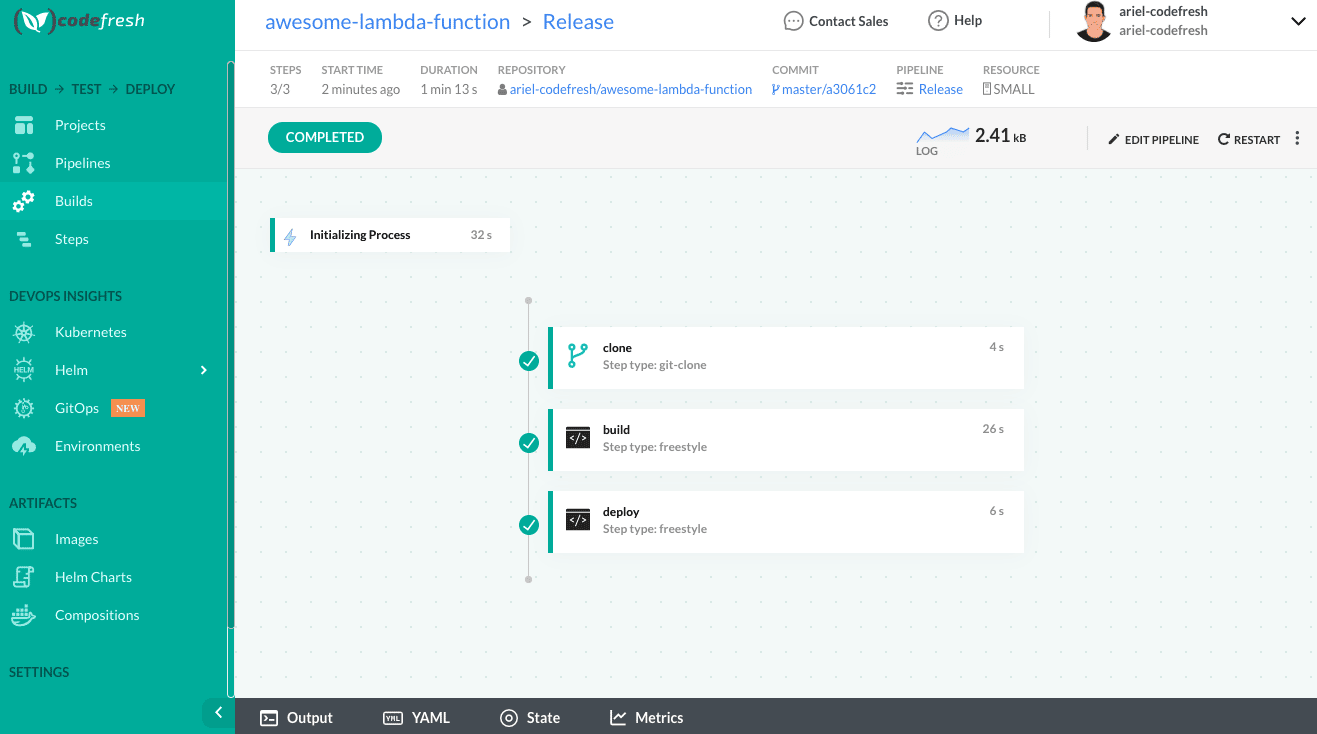
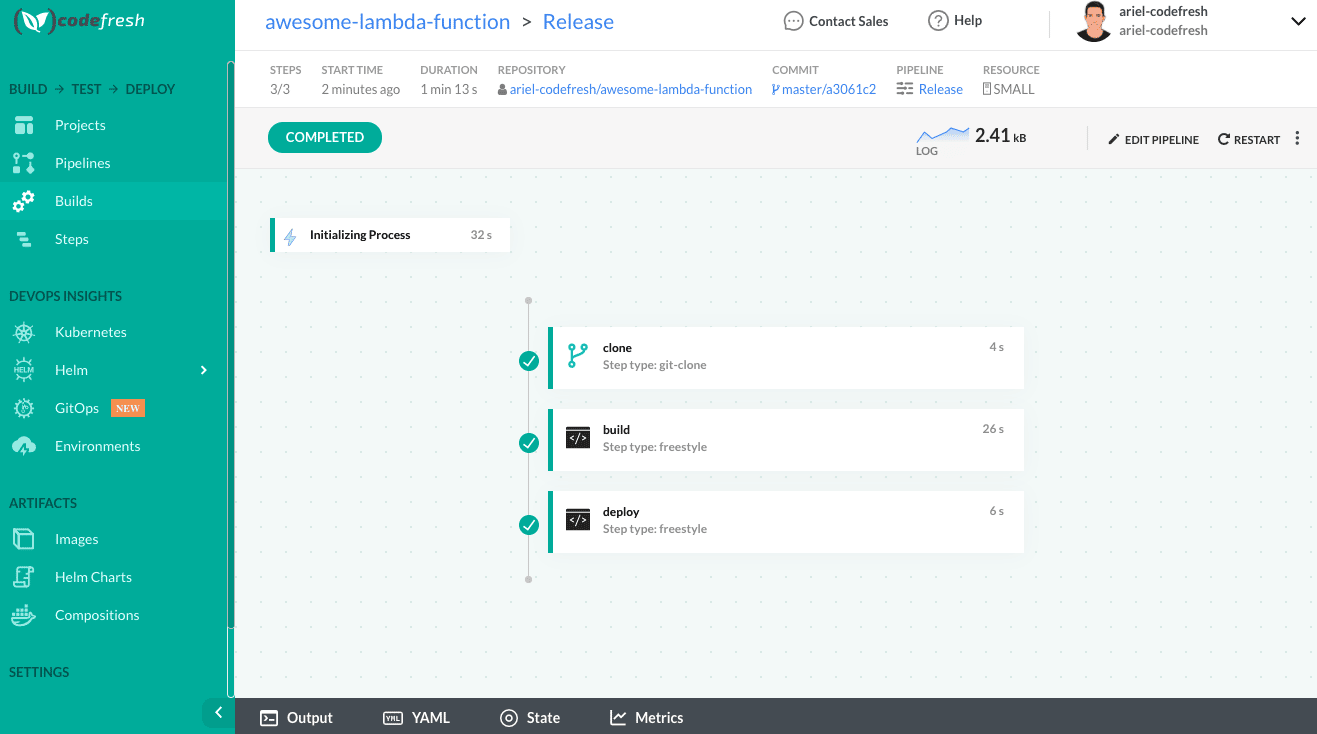
- Start the pipeline by clicking run.
If you have been following along and all has gone well, you can now check in the AWS Console and see that your Lambda code has been updated.

Where You Can Go from Here
Now that you have a Release lifecycle process, you can add steps to do more stuff, like link your code before deployment, write tests, and create steps that are required for your project. The important thing to notice is that after you set it up, everything will work seamlessly and you will not spend any time deploying your code.
Happy coding