Data required for troubleshooting UI issues
Data required to troubleshoot UI performance and issues
Overview
This article outlines the data Codefresh Support needs to troubleshoot UI issues, such as slowness or unexpected behavior in UI components.
Details
In order to troubleshoot UI-related issues, Codefresh Support requires at minimum the following information:
- Codefresh username of affected user
- Link to UI page being accessed
- Action being performed
- Timestamp of incident
It’s also helpful to provide Codefresh Support with an HTTP Archive (HAR) file. This file is a log of network requests that occurred during a recorded period.
Important
Before capturing a HAR file, it’s important to note a few items.
- A HAR file can contain sensitive data, such as personal data, emails, hostnames, IP Addresses, passwords, etc. It’s highly recommended that you review the HAR file for sensitive information before uploading it to Codefresh Support.
- For the best results, it’s recommended that you begin the capture of the HAR file before you attempt to reproduce the issue and continue to capture it throughout the problem.
- (Optional) It’s also a good idea to record your screen while you are facing the issue to help give a better understanding of what you are seeing concerning the HAR file.
Capturing a HAR file
Here are instructions on how to capture a HAR file for various browsers:
Chromium-based
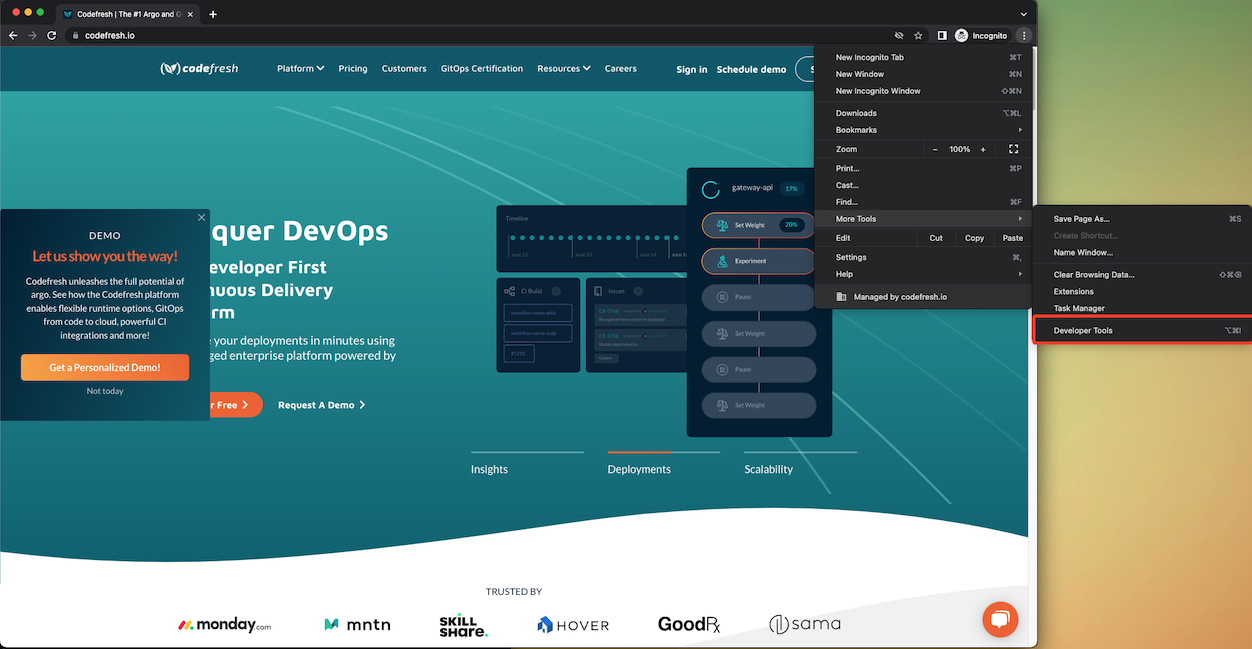
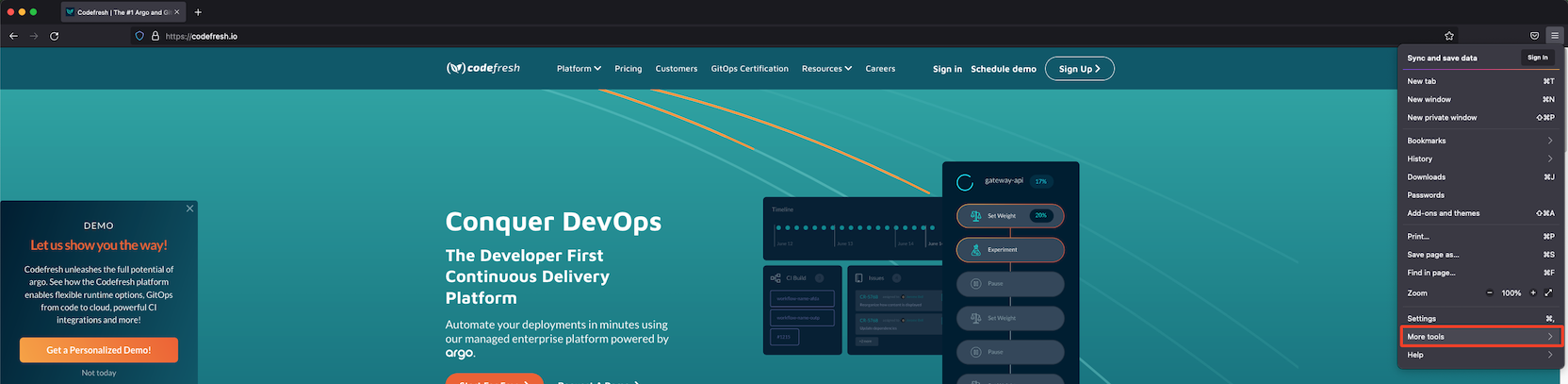
- Open Chrome, in the top right, select the vertical “Meatball” menu -> More tools -> Developer tools
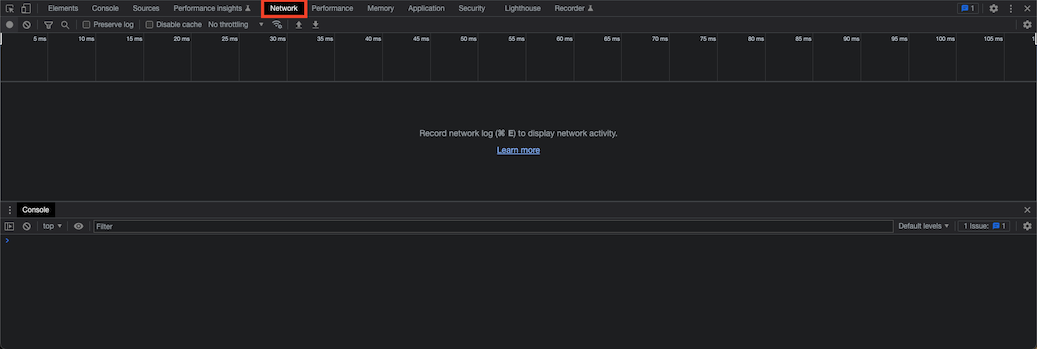
- Click the Network tab.
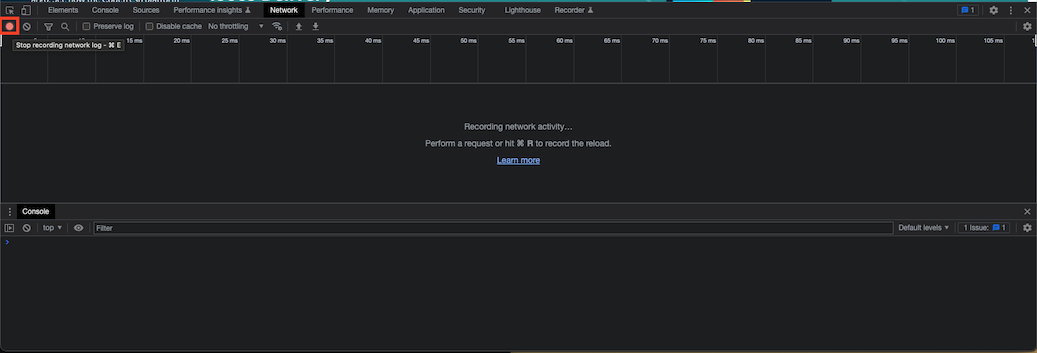
- If the Record button is not active (red), go ahead and click this button.
You are now ready to begin capture.
- Navigate to the URL where you are facing the issue and attempt to reproduce the issue.
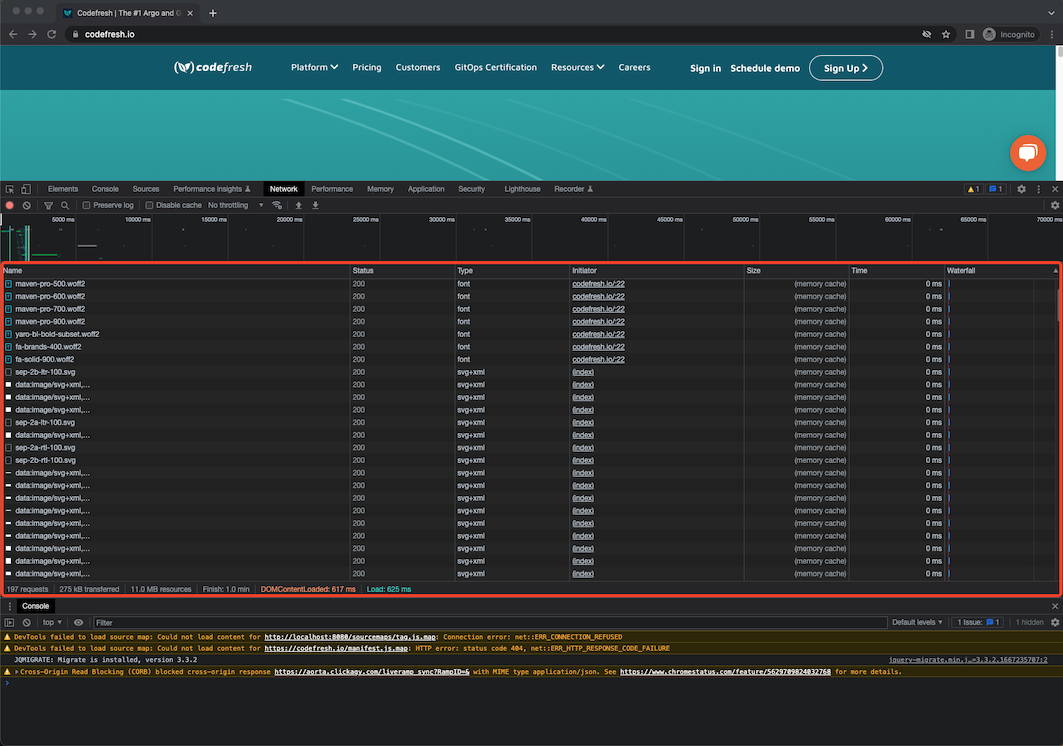
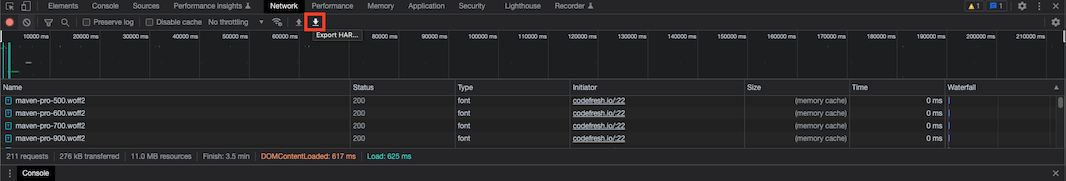
You should now see network requests being populated in your developer tools.
Here is an example:
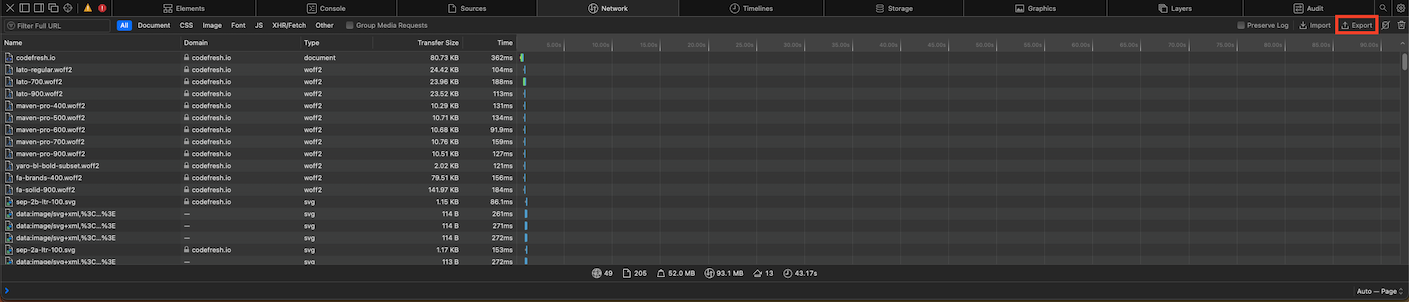
- Once you have reproduced the issue, stop the capture by clicking the Record button again.
- Click the Export HAR… button, and then download the HAR file.
TIP: A suggested naming scheme is to use: < ZD-Case-ID>< YYYY-MM-DD>< HH-mm-ss>
- Upload the HAR file to your support case.
TIP: Make sure to read the important notes mentioned above.
Safari
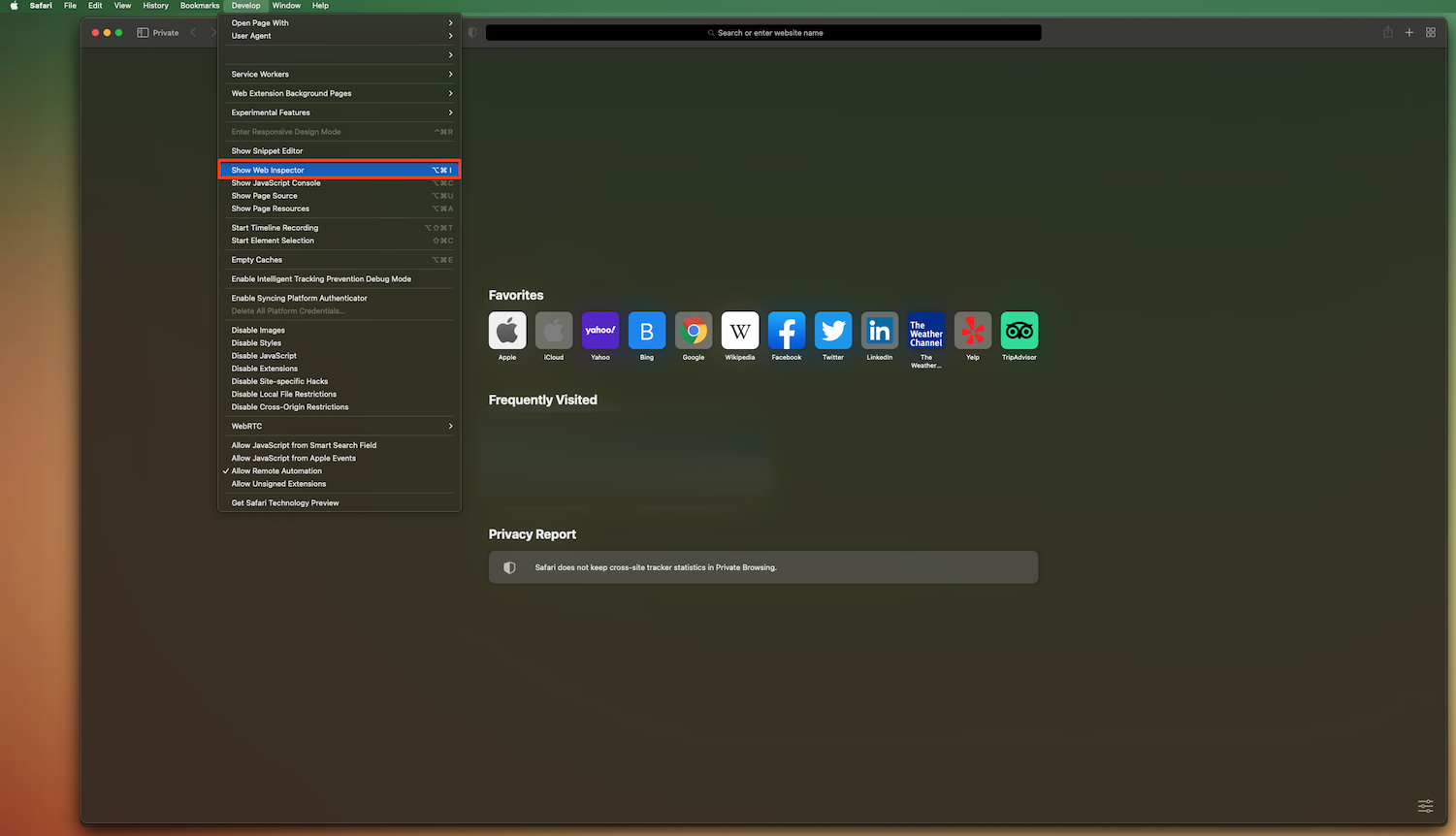
- Open Safari, in the Menu Bar, go to Develop -> Show Web Inspector.
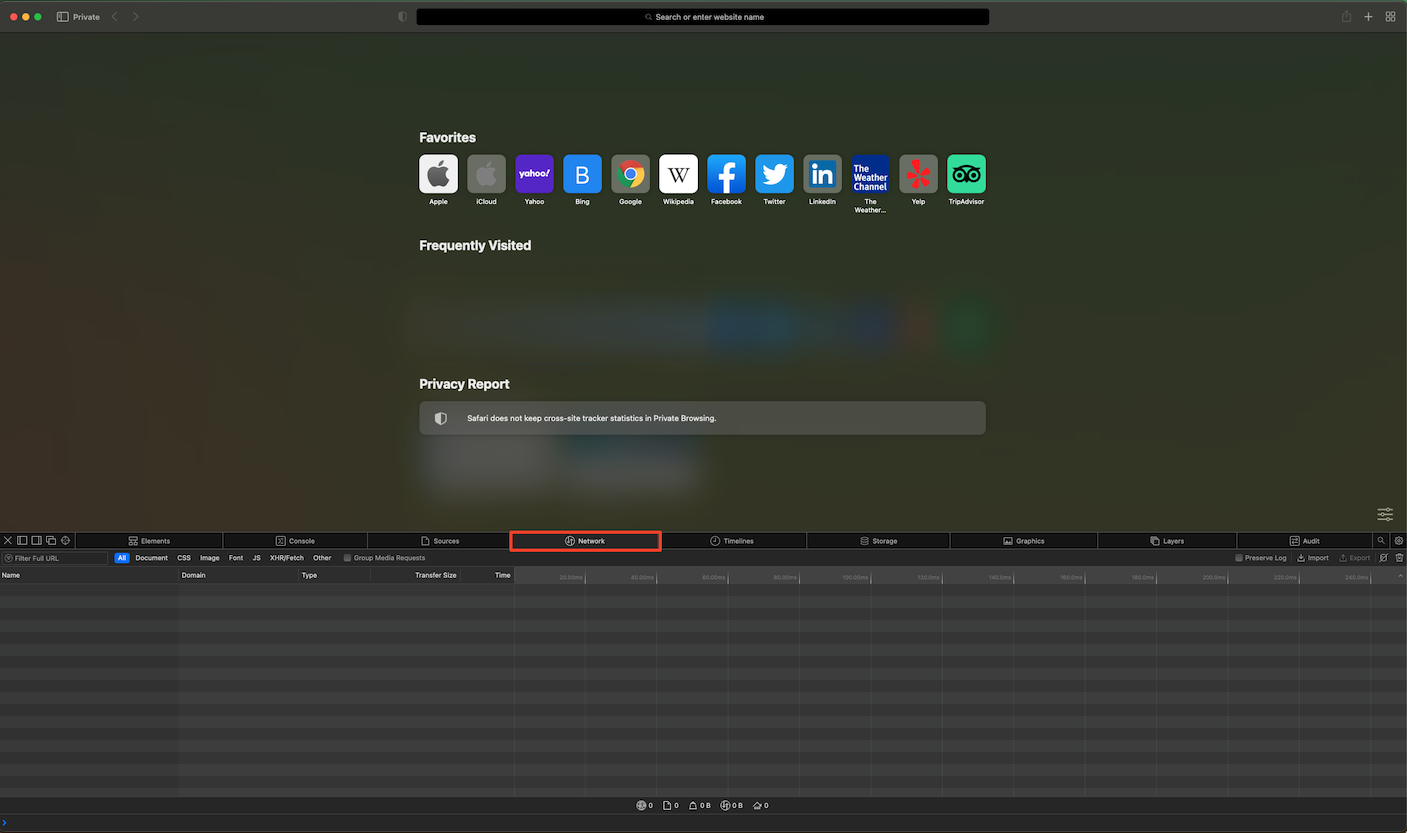
- Navigate to the Network tab.
- You are now ready to begin capture. Navigate to the URL where you are facing the issue and attempt to reproduce the issue.
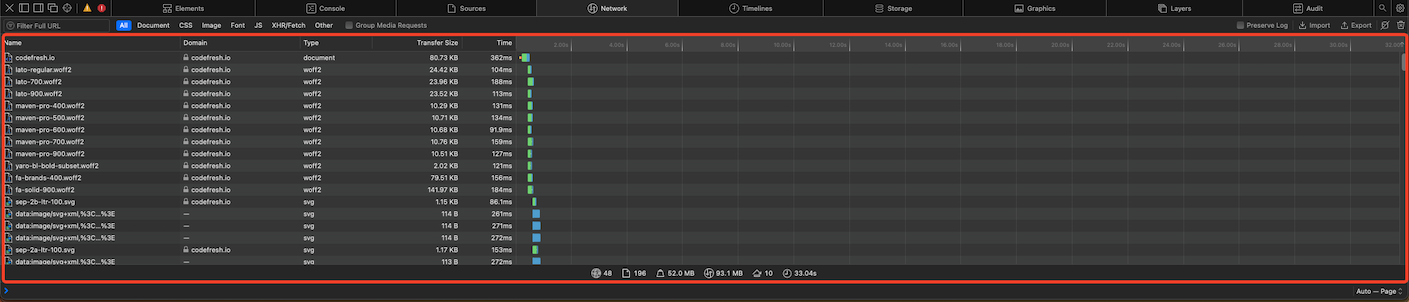
You should now see network requests being populated in your developer tools.
Here is an example:
- Once you have finished reproducing the issue, click the Export button to download the HAR file.
TIP: A suggested naming scheme is to use: < ZD-Case-ID>< YYYY-MM-DD>< HH-mm-ss>
- Upload the HAR file to your support case.
TIP: Make sure to read the important notes mentioned above.
Firefox
- Open Firefox, and from the top right, select the vertical “Meatball” menu -> More tools -> Web Developer Tools.
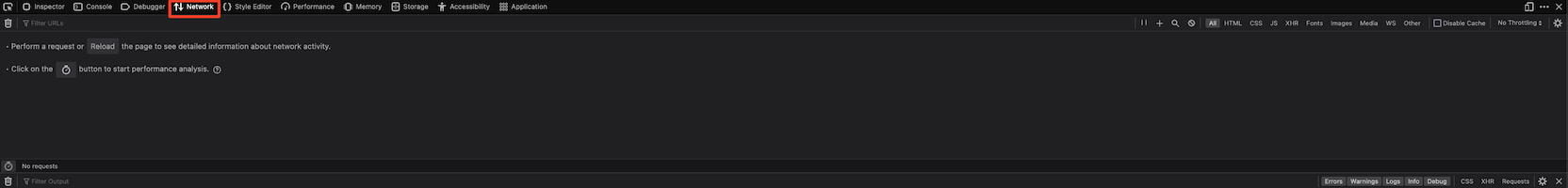
- Click the Network tab.
- You are now ready to begin capture. Please navigate to the URL where you are facing the issue and attempt to reproduce the issue.
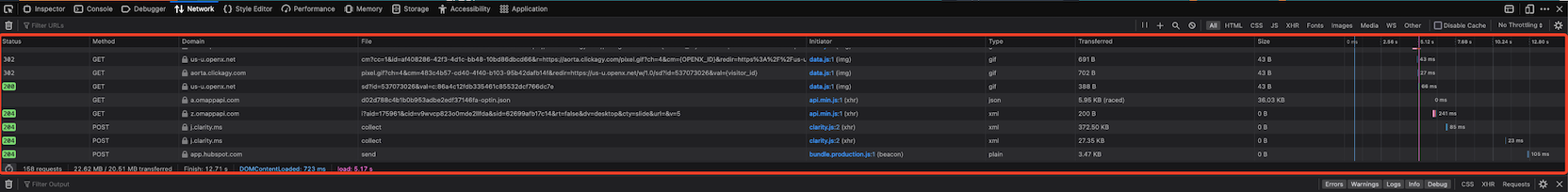
You should now see network requests being populated in your developer tools.
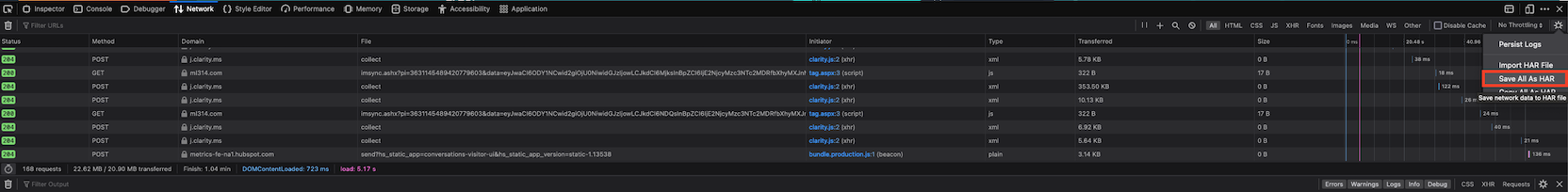
Here is an example:
- Click Cog Wheel at the top-right of the Web Developer Tools window -> Save All as HAR!.
TIP: A suggested naming scheme is to use: < ZD-Case-ID>< YYYY-MM-DD>< HH-mm-ss>
- Upload the HAR file to your support case.
TIP: Make sure to read the important notes mentioned above.